node.js - npm腳本參數(shù)
問(wèn)題描述
{ 'scripts': {'lint': 'eslint src tools && jscs src tools --verbose','csslint': 'csscomb src/components --lint --verbose',}
上面的代碼只是一個(gè)實(shí)例,我想問(wèn)的是后面?zhèn)鞯膮?shù)相對(duì)于該腳本是什么意思?參數(shù)的名字是自定義的嗎?通過(guò)CLI傳參的方式是npm run lint -- --verbose這樣的書寫格式嗎?
問(wèn)題解答
回答1:cli傳參少了個(gè)run吧?可以參考 阮一峰這篇文章
http://www.ruanyifeng.com/blo...
補(bǔ)充一下傳參的用法:我沒(méi)咋用過(guò)lint,我說(shuō)一下我本地試驗(yàn),首先我要用的基本用法是用命令行
$ qls init$ qls run
然后我改用package.json的形式:
{ 'name': 'd', 'version': '1.0.0', 'description': '', 'main': 'index.js', 'scripts': { 'run': 'qls' }, 'author': '', 'license': 'ISC'}
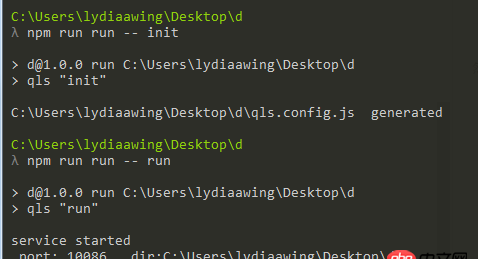
如果我只是npm run run實(shí)際上最終只是執(zhí)行了qls方法,但我前面說(shuō)了我命令行要帶其他子指令或者參數(shù)的,那么我可以通過(guò)--來(lái)傳入,具體如下:

相關(guān)文章:
1. javascript - vue 移動(dòng)端的input 數(shù)字輸入優(yōu)化2. java - mongodb分片集群下,count和聚合統(tǒng)計(jì)問(wèn)題3. java - 自己制作一個(gè)視頻播放器,遇到問(wèn)題,用的是內(nèi)置surfaceview類,具體看代碼!4. android - java 泛型不支持?jǐn)?shù)組,那么RxJava的Map集合有什么方便的手段可以定義獲得一串共同父類集合數(shù)據(jù)呢?5. 服務(wù)器端 - 采用nginx做web服務(wù)器,C++開發(fā)應(yīng)用程序 出現(xiàn)拒絕連接請(qǐng)求?6. 為什么我ping不通我的docker容器呢???7. 關(guān)于docker下的nginx壓力測(cè)試8. python - pandas按照列A和列B分組,將列C求平均數(shù),怎樣才能生成一個(gè)列A,B,C的dataframe9. javascript - 有什么兼容性比較好的辦法來(lái)判斷瀏覽器窗口的類型?10. java - 靜態(tài)屬性中的賦值和靜態(tài)代碼塊中的賦值有什么區(qū)別?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備