文章詳情頁
node.js - npm run build之后頁面樣式丟失
瀏覽:95日期:2024-07-20 09:54:19
問題描述
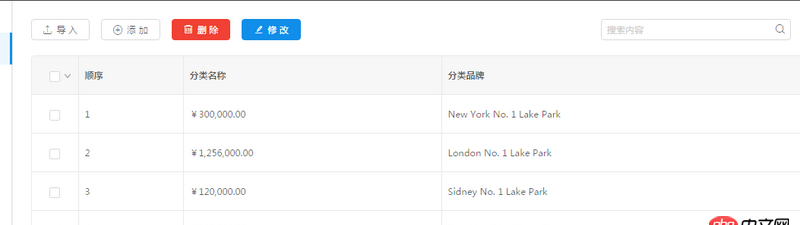
開發環境中,react項目界面是這樣
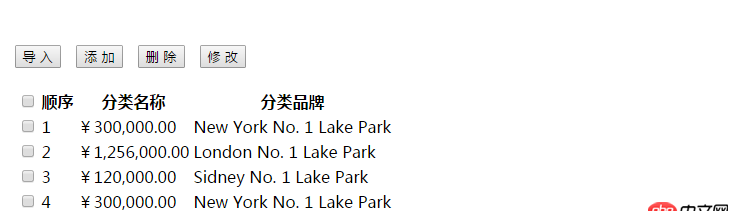
使用npm run build打包之后,把dist下的文件放到node服務器上就變成了這樣:

為什么用npm run build打包之后樣式會丟失呢?
問題解答
回答1:路徑問題,嘗試用node把dist目錄代理為根目錄。
回答2:首先你得把你打包用了什么庫,怎么配置列出來。
回答3:那你看看你打包后的路徑,以及打包后頁面引入css的路徑對不對是否設置了publicPath
回答4:到config 文件夾里的index.js文件中找到build對象,將assetsPublicPath中的“/”改為“./”即可
回答5:打開 chrome 調試界面, 什么錯
回答6:不出意外的話,應該是路徑的問題。看看控制臺的報錯,找到你的根路徑,然后根據根路徑再去匹配你的樣式路徑,也算是最佳的方式了。
相關文章:
1. mysql - 請問數據庫字段為年月日,傳進的參數為月,怎么查詢那個月所對應的數據2. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?3. mysql - 如何在有自增id的情況下,讓其他某些字段能不重復插入4. [python2]local variable referenced before assignment問題5. php - 微信開發驗證服務器有效性6. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?7. javascript - 求幫助 , ATOM不顯示界面!!!!8. Python2中code.co_kwonlyargcount的等效寫法9. javascript - vue+iview upload傳參失敗 跨域問題后臺已經解決 仍然報403,這是怎么回事啊?10. html - 移動端radio無法選中
排行榜

 網公網安備
網公網安備