node.js - ant-design的組件報錯 getFieldDecorator不是function
問題描述

到頁面上展示: 報錯:sampleInfoForm.js:205Uncaught TypeError: getFieldDecorator is not a function原因是什么呢??
報錯:sampleInfoForm.js:205Uncaught TypeError: getFieldDecorator is not a function原因是什么呢??
PS.我是抄antdesign的Form 動態增減表單項的demo報錯的
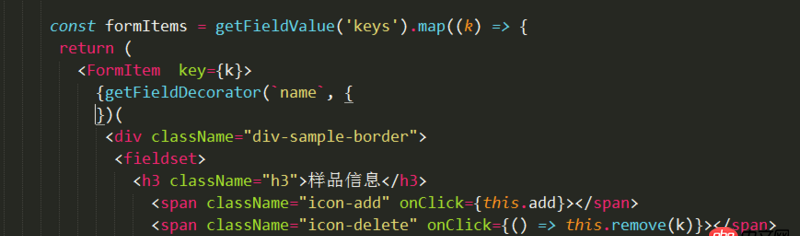
代碼:
import React from ’react’import {render} from ’react-dom’let uuid = 0;//注意formClass的名稱和var TalentUserAddForm = Form.create()(formClass);的TalentUserAddForm不能一樣 let formClass = React.createClass({ componentWillMount() { this.props.form.setFieldsValue({ keys: [0], }); }, remove(k) { const { form } = this.props; // can use data-binding to get const keys = form.getFieldValue(’keys’); const nextKeys = keys.filter((key) => { return key !== k; }); // can use data-binding to set form.setFieldsValue({ keys: nextKeys, }); }, add() { uuid++; const { form } = this.props; // can use data-binding to get const keys = form.getFieldValue(’keys’); const nextKeys = keys.concat(uuid); // can use data-binding to set // important! notify form to detect changes form.setFieldsValue({ keys: nextKeys, }); }, render() { const { getFieldDecorator, getFieldValue } = this.props.form; console.log(getFieldDecorator); const formItems = getFieldValue(’keys’).map((k) => { return (<Form.Item {...formItemLayout} label={`good friend${k}:`} key={k}> <Input style={{ width: ’60%’, marginRight: 8 }} /> <Button onClick={() => this.remove(k)}>remove</Button></Form.Item> ); });return ( <p style={{display:'inline'}}><Modal visible={this.props.appointExpertPostFormReduce.get(’addModleVisible’)} onhandleRelease={this.handleSubmit} confirmLoading={this.props.appointExpertPostFormReduce.get(’confirmLoading’)} onCancel={this.props.appointExpertPostFormAction.onCancel} width={900} maskClosable={false} footer={[ <Button style={{backGround:'#000'}} key='btn' type='ghost' size='large' onClick={this.props.appointExpertPostFormAction.onCancel}> 取 消 </Button>, <Button key='submit' type='primary' size='large' onClick={this.handleSubmit}> 確 定 </Button>, ]}> <Form horizontal> {formItems}<Form.Item wrapperCol={{ span: 18, offset: 6 }}> <Button onClick={this.add} style={{ marginRight: 8 }}>add good friend</Button></Form.Item> </Form></Modal> </p> ); }, });var PostForm = Form.create()(formClass);module.exports = PostForm;
問題解答
回答1:你可以先試著在你你貼出的代碼的第二行console.log(getFieldDecorator)一下,以確定這是一個實際存在的函數
另外是因為segmentfault貼圖片太簡單了還怎么的,全都喜歡截圖貼代碼,別人幫你改代碼還要手打一遍嗎?
回答2:getFieldDecorator 是 antd@2 引入的,確認下你使用的 antd 版本。
相關文章:
1. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?2. linux運維 - python遠程控制windows如何實現3. javascript - 從mysql獲取json數據,前端怎么處理轉換解析json類型4. django - Python error: [Errno 99] Cannot assign requested address5. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?6. python小白 關于類里面的方法獲取變量失敗的問題7. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?8. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙9. extra沒有加載出來10. python - Scrapy如何得到原始的start_url

 網公網安備
網公網安備