weex list 在android手機(jī)有虛擬按鈕手機(jī)底部被遮擋.
問題描述
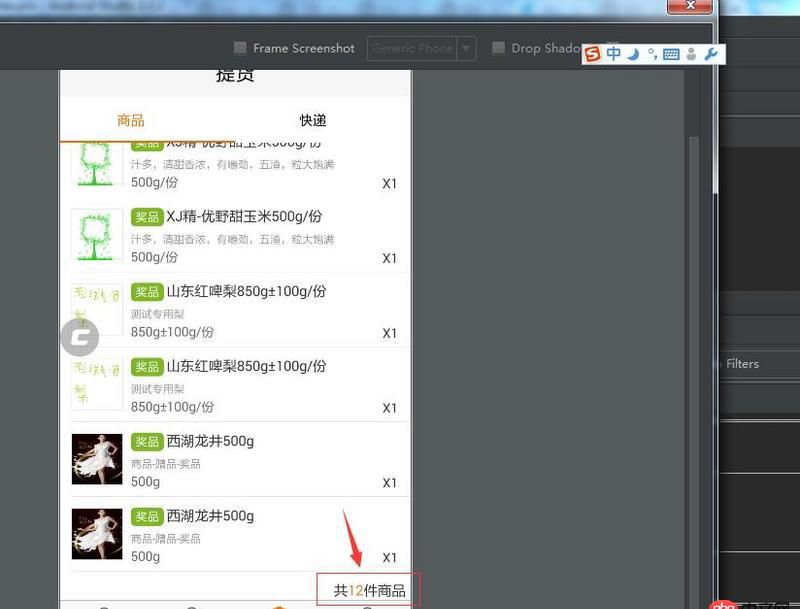
1.問題:android list 有虛擬按鍵的情況下,底部會被遮擋2.問題截圖: 被遮擋:

正常:

3.list高度計算方法: 屏幕高度-狀態(tài)欄高度-底部tab高度-提貨標(biāo)題高度-商品快遞高度(100寫死) 試著判斷是否有虛擬按鍵的情況下 多減去虛擬按鍵的高度 也還是不行 會被遮擋
var tabHostHeight = 100.0;
//dp2px 轉(zhuǎn)換 var self = this; var navBarHeight=0; var tabBarHeight=0; require(’@weex-module/utilmodel’).dp2px(function (ret) { var scale = env.scale; var deviceWidth = env.deviceWidth / scale; navBarHeight = (750.0 / deviceWidth)*ret; tabBarHeight = (750.0 / deviceWidth)*ret; },48); //狀態(tài)欄高度 require(’@weex-module/utilmodel’).getStatusHeight(function (ret) { var scale = env.scale; var deviceWidth = env.deviceWidth / scale; this.pageHeight = env.deviceHeight * 750 / env.deviceWidth - navBarHeight - tabBarHeight - tabHostHeight-ret; this.tableHeight = this.pageHeight; });
問題解答
回答1:0.11.0,源代碼依賴的方式,
下面這個方法也試了還是不行。
因為Android手機(jī)的碎片化導(dǎo)致屏幕適配很困難。Weex對外提供的接口render需要動態(tài)傳入容器的寬高,但是傳入的寬高有時會發(fā)生變化,例如ActionBar隱藏等,這是傳入的Weex容器也要進(jìn)行對應(yīng)的變化。為了適應(yīng)這種變化,Weex提供了接口WXSDKInstance.setSize(int width, int height)來改變?nèi)萜鞯拇笮 ?/p>
/**
@param width 容器寬度
@param height 容器高度*/
public void setSize(int width, int height){};
回答2:你使用的SDK 版本是?
回答3:根據(jù)不同分辨率計算,可以直接固定在wxc-tabbar上面 好了
回答4:既然fragment的視圖位置是你自己控制的,那么直接填充滿你想要的位置,vue頁面也只需要填充滿,然后用你的fragment承載你的 *.js 文件就好了啊
相關(guān)文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?3. mysql - 如何在有自增id的情況下,讓其他某些字段能不重復(fù)插入4. python小白,關(guān)于函數(shù)問題5. django - Python error: [Errno 99] Cannot assign requested address6. angular.js - 百度支持_escaped_fragment_嗎?7. java - 線上應(yīng)用,如果數(shù)據(jù)庫操作失敗的話應(yīng)該如何處理?8. node.js - win 下 npm install 遇到了如下錯誤 會導(dǎo)致 無法 run dev么?9. python小白 關(guān)于類里面的方法獲取變量失敗的問題10. Python2中code.co_kwonlyargcount的等效寫法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備