android - recyclerview嵌套recyclerview比較好的解決方案
問題描述
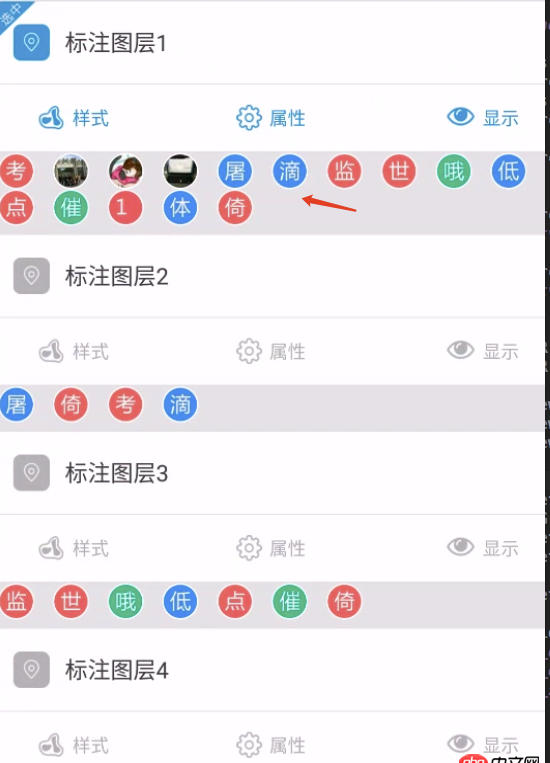
像這種需要recyclerview嵌套recyclerview的情況有沒有比較好的解決方案
問題解答
回答1:為何我看到的第一印象是流式布局 FlowLayout,GitHub 流式布局,Google出來的
你動態(tài)的 addView() 也是可以做到的
回答2:同求,之前我有類似需求的時候,如果內(nèi)容不是太多,會在內(nèi)嵌套一個list/recycler View并拋掉所有觸摸事件避免滑動沖突,著實(shí)是不太優(yōu)雅。
回答3:在我看來這不是recyclerView嵌套recyclerView 一個recyclerView就可以搞定 只是要顯示不同的list的數(shù)據(jù)和不同的item,我的思路是新建一個baseModel 兩個數(shù)據(jù)源的bean 繼承于baseModel,還是看代碼 說是說不清楚
public class ModelBase { public int BEAN_SORT = -1; public int BEAN_TYPE = -1;}
public class AnimalModel extends ModelBase { private long id; private String name; private int age; private String address; }
public class PersonModel extends ModelBase {
private long id;private String name;private int age;}
public class MainActivity extends AppCompatActivity { RecyclerView rvModel; private ArrayList<ModelBase> list; private enum BASE_TYPE {TYPE_PERSON, TYPE_ANIMAL } private ModelAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);rvModel = (RecyclerView) findViewById(R.id.recycler_view);list = new ArrayList<ModelBase>();rvModel.setLayoutManager(new LinearLayoutManager(this));bindData();adapter = new ModelAdapter();rvModel.setAdapter(adapter); } private void bindData() {PersonModel person1 = new PersonModel(1, '大白', 25, '2017-02-13');list.add(person1);PersonModel person2 = new PersonModel(2, '二白', 25, '2018-06-21');list.add(person2);AnimalModel animal1 = new AnimalModel(1, '兔子', 2, '', '2016-03-15');list.add(animal1);AnimalModel animal2 = new AnimalModel(1, '兔子2', 2, '森林', '2019-02-14');list.add(animal2);PersonModel person3 = new PersonModel(3, '三白', 25, '2017-03-18');list.add(person3);AnimalModel animal3 = new AnimalModel(1, '兔子3', 2, '森林', '2015-03-15');list.add(animal3);PersonModel person4 = new PersonModel(4, '四白', 25, '2015-03-28');list.add(person4);PersonModel person5 = new PersonModel(5, '小白', 25, '2016-05-15');list.add(person5);AnimalModel animal4 = new AnimalModel(1, '兔子4', 2, '森林', '2014-03-14');list.add(animal4);Collections.sort(list, new Comparator<ModelBase>() { @Override public int compare(ModelBase model1, ModelBase model2) {return model2.data.compareTo(model1.data); }}); // 排序 } class ModelAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {@Overridepublic RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { if (viewType == BASE_TYPE.TYPE_PERSON.ordinal()) {return new PersonViewHolder(LayoutInflater.from(MainActivity.this).inflate(R.layout.item_person, parent, false)); } else if (viewType == BASE_TYPE.TYPE_ANIMAL.ordinal()) {return new AnimalViewHolder(LayoutInflater.from(MainActivity.this).inflate(R.layout.item_animal, parent, false)); } return null;}@Overridepublic void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { if (holder instanceof PersonViewHolder) {((PersonViewHolder) holder).tvPerson.setText(((PersonModel) list.get(position)).getName()); } if (holder instanceof AnimalViewHolder) {((AnimalViewHolder) holder).tvAnimal.setText(((AnimalModel) list.get(position)).getName()); }}@Overridepublic int getItemCount() { return list.size();}@Overridepublic int getItemViewType(int position) { if (list.get(position).BEAN_TYPE == 1) {return BASE_TYPE.TYPE_PERSON.ordinal(); } else if (list.get(position).BEAN_TYPE == 2) {return BASE_TYPE.TYPE_ANIMAL.ordinal(); } return 0;}class PersonViewHolder extends RecyclerView.ViewHolder { TextView tvPerson; public PersonViewHolder(View itemView) {super(itemView);tvPerson = (TextView) itemView.findViewById(R.id.tv_person); }}class AnimalViewHolder extends RecyclerView.ViewHolder { TextView tvAnimal; public AnimalViewHolder(View itemView) {super(itemView);tvAnimal = (TextView) itemView.findViewById(R.id.tv_animal); }} }
你可以照著列子敲一下 bean省去了set和get方法 布局文件也是很簡單回答4:
用expandListView 干嘛非要用recyclerView
相關(guān)文章:
1. javascript - 微信網(wǎng)頁開發(fā)從菜單進(jìn)入頁面后,按返回鍵沒有關(guān)閉瀏覽器而是刷新當(dāng)前頁面,求解決?2. mysql replace 死鎖3. android - 安卓做前端,PHP做后臺服務(wù)器 有什么需要注意的?4. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?5. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?6. extra沒有加載出來7. python3.x - Python not 運(yùn)算符的問題8. python - 數(shù)據(jù)與循環(huán)次數(shù)對應(yīng)不上9. mysql - C#連接數(shù)據(jù)庫時一直這一句出問題int i = cmd.ExecuteNonQuery();10. python小白,關(guān)于函數(shù)問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備