android - CollapsingToolbarLayout顯示標題不全,被截斷了
問題描述
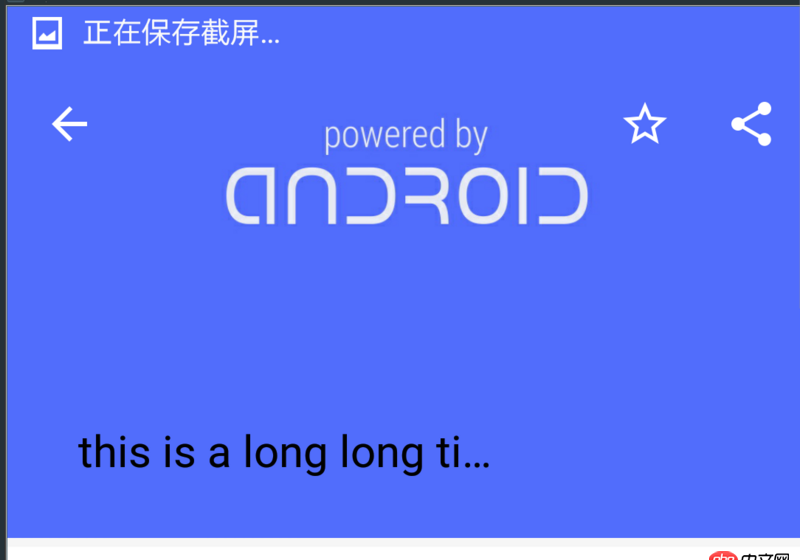
我正在使用CollapsingToolbarLayout顯示一個界面,但是當CollapsingToolbarLayout展開的時候,標題沒有完全顯示,如下圖:

我按照搜索到的各種方法嘗試過了,比如設置margin或者padding,都沒有什么用。
所以我應該怎么設置才能讓標題完全顯示??
下面是我的布局文件<?xml version='1.0' encoding='utf-8'?><android.support.design.widget.CoordinatorLayout android: xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' android:layout_width='match_parent' android:layout_height='match_parent' android:fitsSystemWindows='true'> <android.support.design.widget.AppBarLayoutandroid:layout_width='match_parent'android:layout_height='240dp'android:fitsSystemWindows='true'><android.support.design.widget.CollapsingToolbarLayout android: android:layout_width='match_parent' android:layout_height='match_parent' android:fitsSystemWindows='true' app:contentScrim='@color/colorPrimary' app:expandedTitleTextAppearance='@style/ExpandedAppBar' app:collapsedTitleTextAppearance='@style/CollapsedAppBar' app:layout_scrollFlags='scroll|exitUntilCollapsed'> <ImageViewandroid: android:layout_width='match_parent'android:layout_height='match_parent'android:fitsSystemWindows='true'android:scaleType='centerCrop'app:layout_collapseMode='parallax'app:layout_collapseParallaxMultiplier='0.7'/> <android.support.v7.widget.Toolbarandroid: app:popupTheme='@style/AppTheme.PopupOverlay'android:theme='@style/ToolBarStyle'android:layout_width='match_parent'app:background='@color/colorPrimary'android:layout_height='?attr/actionBarSize'app:layout_collapseMode='pin'> </android.support.v7.widget.Toolbar></android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.v4.widget.NestedScrollViewandroid: android:layout_width='match_parent'android:layout_height='match_parent'app:layout_behavior='@string/appbar_scrolling_view_behavior'><WebView android: android:layout_width='match_parent' android:layout_height='match_parent'></WebView> </android.support.v4.widget.NestedScrollView></android.support.design.widget.CoordinatorLayout>
問題解答
回答1:這個東西本來就沒這么長,之所以靠右有那么多空間,是因為它可以設置gravity屬性。如果確實有必要使用長title,可以看下這個項目:multiline-collapsingtoolbar
回答2:調一下textappearance試試?

 網公網安備
網公網安備