文章詳情頁
android - 像如圖的筆觸效果是怎么做到的?
瀏覽:76日期:2024-08-21 11:31:57
問題描述

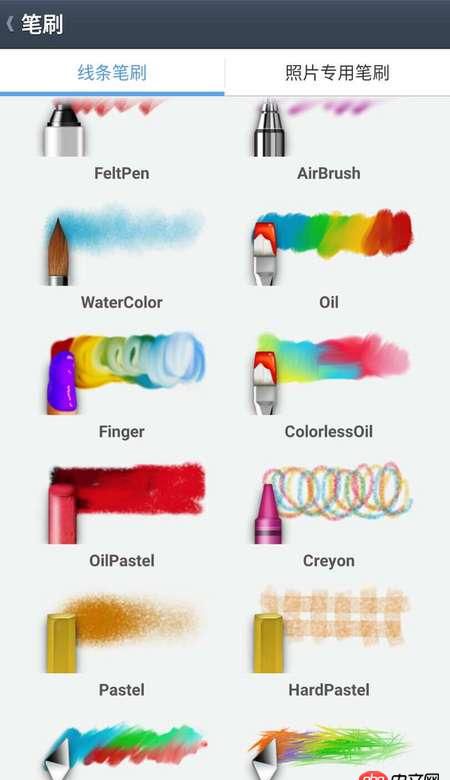
首先請看一下圖片,這個應用能夠在繪制時畫出如圖所示那么多東西。 我想知道這個應用用的是Canvas里的什么API?
問題解答
回答1:用的是Canvas,但顯然不單純是Canvas的某些API能實現了。屏幕觸摸事件的捕抓,線條著色的漸近,更重要的是各種算法,矩陣數據處理,不是一兩句話能概括描述清楚了,你可以從谷歌搜索“Android毛筆字”開始。
相關文章:
排行榜

 網公網安備
網公網安備