android - 自定義View中代碼流程問題
問題描述
具體代碼在最下方給出


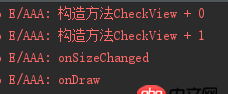
點擊 CHECK 后 就是圖二的效果 但是不太明白他這個繪制過程 所以用Log.e調試 還是沒看懂點擊包含這個View的activity時 log打印為
不明白為什么是兩次onDraw的打印
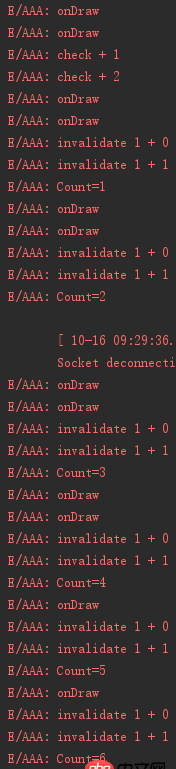
然后點擊CHECK Log.e打印為(只發了一部分截圖)
不明白為什么 又打印了兩次onDraw然后進行sendEmptyMessageDelayed的遞歸操作(不知道有沒有說錯)在invalidate前后分別設置log然后每次在handleMessage中判斷的時候 為什么 又要打印onDraw(還是兩次)
E/AAA: onDrawE/AAA: onDrawE/AAA: invalidate 1 + 0E/AAA: invalidate 1 + 1E/AAA: Count=1
public class CheckView extends View { private static final int ANIM_NULL = 0; //動畫狀態-沒有 private static final int ANIM_CHECK = 1;//動畫狀態-開啟 private static final int ANIM_UNCHECK = 2; //動畫狀態-結束 private Context mContext; // 上下文 private int mWidth, mHeight;// 寬高 private Handler mHandler; // handler private Paint mPaint; private Bitmap okBitmap; private int animCurrentPage = -1; // 當前頁碼 private int animMaxPage = 13; // 總頁數 private int animDuration = 500; // 動畫時長 private int animState = ANIM_NULL; // 動畫狀態 private boolean isCheck = false;// 是否只選中狀態 public CheckView(Context context, AttributeSet attrs) {super(context, attrs);Log.e('AAA','構造方法CheckView + 0');init(context);Log.e('AAA','構造方法CheckView + 1'); } /** * 初始化 * @param context */ private void init(Context context) {mContext = context;mPaint = new Paint();mPaint.setColor(0xffFF5317);//設置畫筆顏色mPaint.setStyle(Paint.Style.FILL);//設置畫筆風格mPaint.setAntiAlias(true);//抗鋸齒okBitmap = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.checkes);//從資源文件獲取BitmapmHandler = new Handler() { @Override public void handleMessage(Message msg) {super.handleMessage(msg);if (animCurrentPage < animMaxPage && animCurrentPage >= 0) {// 點擊之前-1 <13 && -1>=0 點擊后 0 < 13 && 0 >=0 Log.e('AAA','invalidate 1 + 0'); invalidate();//重繪 ==> 調用onDraw方法,重繪View中變化的部分 Log.e('AAA','invalidate 1 + 1'); if (animState == ANIM_NULL)// 動畫狀態==沒有return; if (animState == ANIM_CHECK) {//動畫狀態==開啟animCurrentPage++;//當前頁數++ } else if (animState == ANIM_UNCHECK) {//動畫狀態==關閉animCurrentPage--;//當前頁數-- } this.sendEmptyMessageDelayed(0, animDuration / animMaxPage); Log.e('AAA', 'Count=' + animCurrentPage);} else { if (isCheck) { //isCheck==falseanimCurrentPage = animMaxPage - 1;// -1 = 13-1 } else {animCurrentPage = -1; } Log.e('AAA','invalidate 2 + 0'); invalidate();//重繪 ondraw中 使用invalidate 非UI線程中 使用 postInvalidate Log.e('AAA','invalidate 2 + 1'); animState = ANIM_NULL;// 動畫狀態==沒有} }}; } /** * View大小確定 * @param w * @param h * @param oldw * @param oldh */ @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);mWidth = w;mHeight = h;Log.e('AAA','onSizeChanged'); } /** * 繪制內容 * @param canvas */ @Override protected void onDraw(Canvas canvas) {super.onDraw(canvas);Log.e('AAA','onDraw');// 移動坐標系到畫布中央canvas.translate(mWidth / 2, mHeight / 2);// 繪制背景圓形canvas.drawCircle(0, 0, 240, mPaint);// 得出圖像邊長int sideLength = okBitmap.getHeight();// 得到圖像選區 和 實際繪制位置Rect src = new Rect(sideLength * animCurrentPage, 0, sideLength * (animCurrentPage + 1), sideLength);Rect dst = new Rect(-200, -200, 200, 200);// 繪制canvas.drawBitmap(okBitmap, src, dst, null); } /** * 選擇 */ public void check() {if (animState != ANIM_NULL || isCheck) return;animState = ANIM_CHECK;animCurrentPage = 0;Log.e('AAA','check + 1');mHandler.sendEmptyMessageDelayed(0, animDuration / animMaxPage); // (0,500/13)isCheck = true;Log.e('AAA','check + 2'); } /** * 取消選擇 */ public void unCheck() {if (animState != ANIM_NULL || (!isCheck)) return;animState = ANIM_UNCHECK;animCurrentPage = animMaxPage - 1;mHandler.sendEmptyMessageDelayed(0, animDuration / animMaxPage);isCheck = false; } /** * 設置動畫時長 * @param animDuration */ public void setAnimDuration(int animDuration) {if (animDuration <= 0) return;this.animDuration = animDuration; } /** * 設置背景圓形顏色 * @param color */ public void setBackgroundColor(int color){mPaint.setColor(color); }}
問題解答
回答1:這是系統的機制, 繪制幾次你不用去關心.你只應該關心, 什么狀態, 應該繪制什么樣的圖.用試圖使用繪制次數來作精確的參考. (當然, 某些動畫可以使用這個onDraw的同時改變狀態)
回答2:首先,我對我的答案并不是特別肯定,甚至希望他是錯的
產生這種問題的罪魁禍首是下面的兩個BUTTON...Button繼承于TextView,然后TextView有這樣一個特性,當為他設置Text或者他的Text變化的時候,他會調用父ViewGroup的onLayout方法,這樣父ViewGroup會再一次layout,再一次drawChild,從而再次執行onDraw,將button換成ImageView之后,就不會出現題問中的情況了。
至于為什么之前onDraw執行了兩次而不是三次就不知道了
相關文章:
1. mysql - 請問數據庫字段為年月日,傳進的參數為月,怎么查詢那個月所對應的數據2. node.js - win 下 npm install 遇到了如下錯誤 會導致 無法 run dev么?3. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?4. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?5. [python2]local variable referenced before assignment問題6. Python2中code.co_kwonlyargcount的等效寫法7. html - 移動端radio無法選中8. php - 微信開發驗證服務器有效性9. javascript - vue+iview upload傳參失敗 跨域問題后臺已經解決 仍然報403,這是怎么回事啊?10. mysql - 如何在有自增id的情況下,讓其他某些字段能不重復插入

 網公網安備
網公網安備