android中drawerlayout如何實現不覆蓋主布局?
問題描述
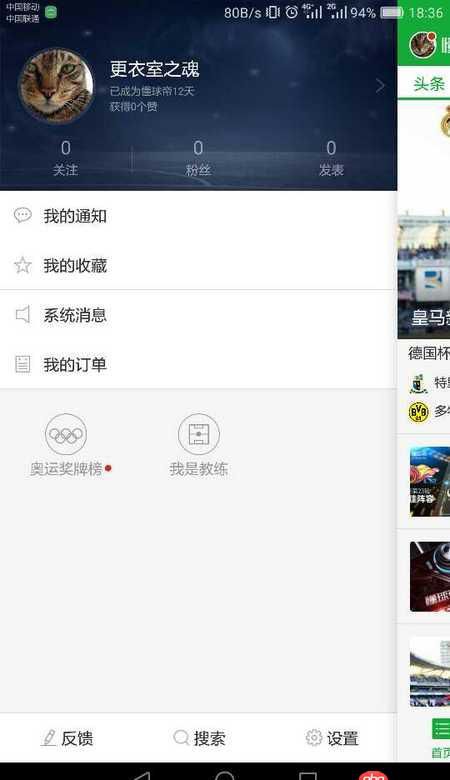
 怎么實現像圖中這種主布局隨著drawerlayout一起向右滑動不被覆蓋?
怎么實現像圖中這種主布局隨著drawerlayout一起向右滑動不被覆蓋?
問題解答
回答1:可以參考江大神的這篇仿QQ6.0的側滑文章,但是應該不是用的drawerLayout http://blog.csdn.net/develope...
回答2:很簡單啊,在onslide里調用settranslationx把主布局往右移即可
回答3:SlidingPaneLayout
回答4:在 drawerlayout 的 監聽事件里面 onDrawerSlide 方法里面 加入 linearlayoutContent.setX(slideOffset * drawerView.getWidth());linearlayoutContent為主頁面
回答5:DrawerLayout添加DrawerListener,監聽onDrawerSlide方法,獲取主頁View。用ViewHelper控制View位移以及Alpha透明度達到View位移和漸變的效果
DrawerLayout.DrawerListener listen = new DrawerLayout.DrawerListener() {@Overridepublic void onDrawerSlide(View drawerView, float slideOffset) { View mContent = mDrawerLayout.getChildAt(0); View mMenu = drawerView; float scale = 1 - slideOffset; //改變DrawLayout側欄透明度,若不需要效果可以不設置 ViewHelper.setAlpha(mMenu, 0.6f + 0.4f * (1 - scale)); ViewHelper.setTranslationX(mContent, mMenu.getMeasuredWidth() * (1 - scale)); ViewHelper.setPivotX(mContent, 0); ViewHelper.setPivotY(mContent, mContent.getMeasuredHeight() / 2); mContent.invalidate();}@Overridepublic void onDrawerOpened(View drawerView) { }@Overridepublic void onDrawerClosed(View drawerView) { }@Overridepublic void onDrawerStateChanged(int newState) {} };
相關文章:

 網公網安備
網公網安備