文章詳情頁
angular.js - 不適用其他構(gòu)建工具,怎么搭建angular1項(xiàng)目
瀏覽:184日期:2024-09-13 10:01:15
問題描述
想用純angular1+angular-ui-router搭個項(xiàng)目,按照以前的套路,不知道為什么跑不起來呀。實(shí)在看不出來哪里不對了,腳手架用多了,突然不用了居然不會了,求搭救啊!!!上圖!
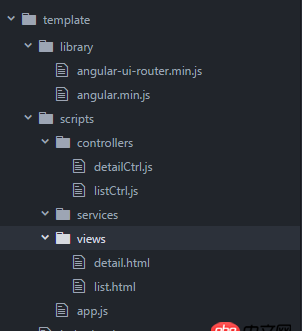
版本AngularJS v1.6.4angular-ui-router v1.0.3目錄結(jié)構(gòu)
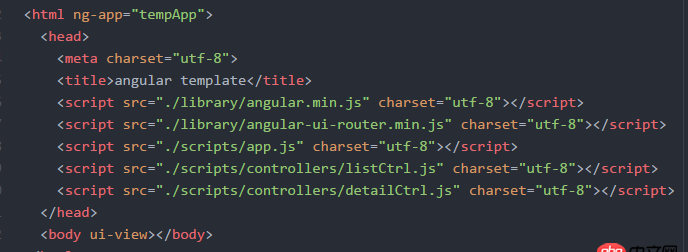
index.html
app.js
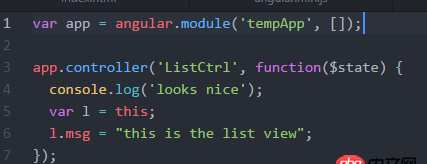
listCtrl.js
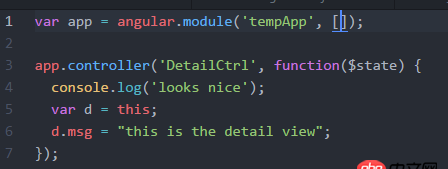
detailCtrl.js
list.html
detail.html
問題解答
回答1:angular.module(’tempApp’,[]) //聲明模塊
調(diào)用這個方法時如果只傳遞一個參數(shù),就可以用它來引用模塊。例如,可以通過以下代碼來引用tempApp模塊:
angular.module(’tempApp’)回答2:
是用.when才對吧! 你確定是用.state 嗎?
回答3:你要說你報(bào)什么錯啊
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備