文章詳情頁
angular.js - ui-sref-active在用分頁器時遇到的問題
瀏覽:100日期:2024-09-14 16:58:12
問題描述
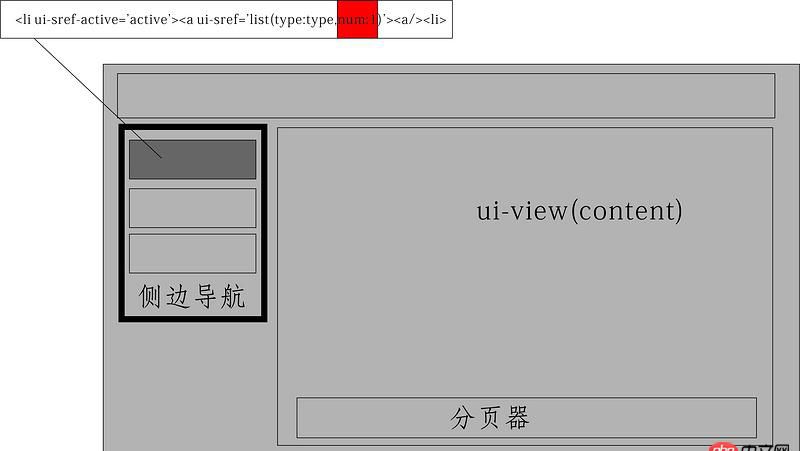
如圖我要實現(xiàn)一個這樣的頁面。在點擊分頁器進行左邊的頁面切換后,如切到第五頁,再點擊側(cè)邊導航后切換到另一項的第一頁,所以傳進去了num(頁數(shù))為1,但這樣分頁器切換頁面后左側(cè)就沒有激活項了,這個怎么解決呢?

問題解答
回答1:不行就用用ng-class來寫激活狀態(tài)吧
上一條:angular.js - angular 配置代理proxy.conf.json后報錯,頁面返回500internal server error?下一條:angular.js - 用angular如何實現(xiàn)類似affix的效果
相關文章:
1. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?2. php - mysql 模糊搜索問題3. javascript - 在 vue里面用import引入js文件,結(jié)果為undefined4. php工具箱配置第二個vhost主機時不生效,報錯You don’t have permission5. php - 微信開發(fā)驗證服務器有效性6. javascript - 求幫助 , ATOM不顯示界面!!!!7. javascript - js setTimeout在雙重for循環(huán)中如何使用?8. html - 爬蟲時出現(xiàn)“DNS lookup failed”,打開網(wǎng)頁卻沒問題,這是什么情況?9. [python2]local variable referenced before assignment問題10. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備