angular.js - angularjs $cacheFactory capacity 怎么理解
問題描述
 怎么理解圖中的話,最好有demo
怎么理解圖中的話,最好有demo

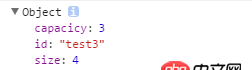
自己寫了個demo超過了限制的capacity:3但是每次緩存cache.info()打印出來的size都一樣。另外$cacheFactory(key,[option])中的key只能是一個字符串嗎,如何一次定義多個緩存對象
問題解答
回答1:capacity相當于給該cache規定了一個可以使用的最大容量。舉個簡單例子,假如你有3個水桶(capacity=3),你裝了第一桶水(put),那么它還是有3個桶。再裝一桶水,直到裝到第四桶水的時候,因為只有3個桶,顯然這桶水裝不下了,怎么辦呢?把最先裝的那桶水倒掉,用這個桶來裝第四桶水(cache策略:LRU)可以看一下$cacheFatory的實現,應該會有更深的理解
回答2:capacity 涉及到的是LRU(Least Recenlty Used, 最近最少使用)緩存,如:
var lru = $cacheFactory(’lru’, {capacity: 20});// $http請求$http.get(’/api/users.json’, {cache: lru}).then(function(data){});
現在,最新的20個請求會被緩存。第21個請求會導致LRU從緩存中將時間比較老的請求移除掉。
我們還可以通過應用的.config()函數,即配置階段給所有$http請求設置一個默認的緩存:
angular.module(’myApp’, []).config(function($httpProvider, $cacheFactory) { $httpProvider.defaults.cache = $cacheFactory(’lru’, {capacity: 20 });});
相關文章:
1. 老師您好!我有一個問題、2. python3.x - python lxml無法查找第一個tag有鏈接和沒有內容tag的子tag的text?3. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法4. 無法遠程連接mysql5. javascript - 請問為什么這個補零函數為什么要放window.onload外面?6. 初來乍到,相對路徑問題,新手求教7. 后端開發 - mysql按時間分段統計的sql語句怎么寫好?8. javascript - 根據不同數據顯示不同內容9. javascript - react input file10. mysql - 在下剛入門sql 關于sql的語法詢問

 網公網安備
網公網安備