angular.js - angular1如何使用跨域后的得到的數據
問題描述
`
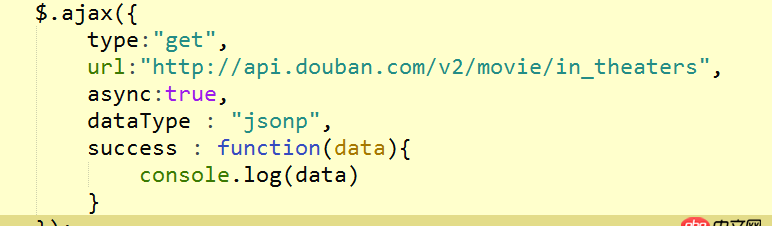
在jquery中跨域是可以在success函數中使用跨域得到的數據的,原理是利用script便簽的src可以跨域,把url加上?callback=func; func是jq加的一個臨時的全局函數...`
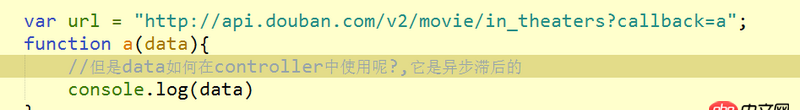
angular中百度了半天找到這張圖片,教程上說url加上callback=JSON_CALLBACK后(一定要寫成JSON_CALLBACK),這樣當服務器響應后,success函數會執行,然而我照做一遍報錯了!
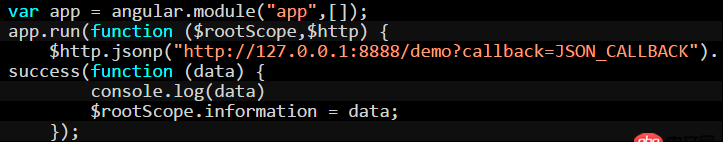
然后我把代碼改成這樣,沒有報錯,跨域成功,但是ajax是異步的,如何在angular的controller中使用得到的數據呢?

問題解答
回答1:jsonp,服務器端是根據你后面callback的函數名,給你返回一段包裝的json數據,并不一定就是JSON_CALLBACK,名字可以自己隨便取,但是你的js文件里面要有與之保持一致的函數名,你可以看一下這一篇文章jsonp
回答2:要在后臺設置跨域,所以和angular跨域沒什么關系。。。
回答3:有很多種方法,優雅一點的,創建一個factory,或者service,whatever,返回一個對象,factory或service里異步請求數據,返回的數據存儲到返回的對象下,屬性名隨你起,然后吧這個玩意注入到你想使用的controller里,但是因為是異步的,所以controller執行的時候可能返回的對象還是空,需要bind到$scope上才能自動更新。要不你可以隨意一點,直接在controller里異步執行,回調里直接給到$scope上。如果異步的數據需要第一時間展現,還是先執行異步,回調里初始化angular吧。
相關文章:
1. linux運維 - python遠程控制windows如何實現2. javascript - 從mysql獲取json數據,前端怎么處理轉換解析json類型3. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙4. django - Python error: [Errno 99] Cannot assign requested address5. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?6. python小白 關于類里面的方法獲取變量失敗的問題7. extra沒有加載出來8. python - Scrapy如何得到原始的start_url9. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?10. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?

 網公網安備
網公網安備