angular.js - 如何在指令里使用ng-click
問題描述
return {restrict: ’E’,replace: true,scope: { cancelFunc: ’&’},template: ’<section class='part-load'>’+ ’<p class='part-text'>正在加載</p>’+ ’<p ng-click='cancelFunc'></p>’+ ’</section>’,link: function (scope, elem, attrs) {} }}]);
如上,定義了一個指令partload,期望傳入屬性值cancelFunc,綁定ng-click事件,html結構:
<partload cancel-func='stop()'></partload>
控制器中定義了一個stop方法:
$scope.stop = function () { alert(1)}然而并不會觸發,為啥呢?如何解決呢?
問題解答
回答1:謝邀
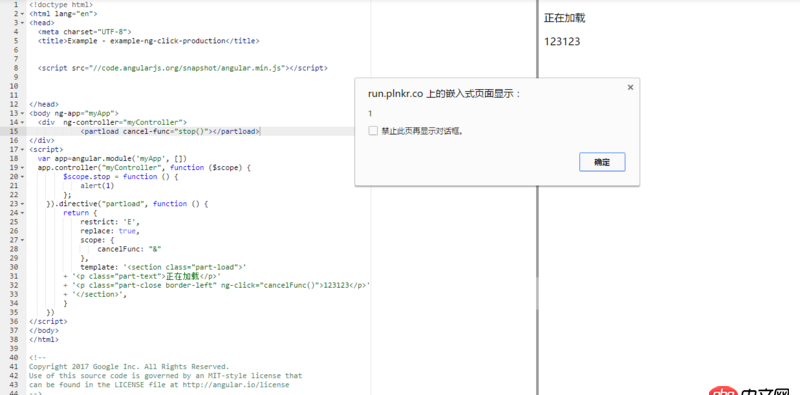
在線示例的地址:https://plnkr.co/edit/LBb4dN7...跟你唯一不同的地方ng-click='cancelFunc()'

謝邀
我也弄個在線例子好了:https://embed.plnkr.co/SirYJd...
試試這樣
return {restrict: ’E’,replace: true,scope: { cancelFunc: ’&’},template: ’<section class='part-load'>’+ ’<p class='part-text'>正在加載</p>’+ ’<p ng-click='_cancelFunc()'></p>’+ ’</section>’,link: function (scope, elem, attrs) { scope._cancelFunc = function(){// 這里可以寫一些指令內部邏輯scope.cancelFunc({id: 1}); // { id : 1 } 傳參 }} }
相關文章:
1. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?2. linux運維 - python遠程控制windows如何實現3. javascript - 從mysql獲取json數據,前端怎么處理轉換解析json類型4. django - Python error: [Errno 99] Cannot assign requested address5. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?6. python小白 關于類里面的方法獲取變量失敗的問題7. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?8. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙9. extra沒有加載出來10. python - Scrapy如何得到原始的start_url

 網公網安備
網公網安備