文章詳情頁(yè)
angular.js - 這種下拉框文字過(guò)長(zhǎng)時(shí)如何用“...”表示呢?
瀏覽:141日期:2024-09-18 17:39:19
問(wèn)題描述


這種下拉框文字過(guò)長(zhǎng)時(shí)如何用“...”表示呢?按第二個(gè)人回答的設(shè)置了一下不管用
問(wèn)題解答
回答1:原生的select,我也不知道怎么搞。。。
有兩個(gè)想法:
不用原生的select,自己寫一個(gè)select好了,一切都好控,而且也不難
option用js方法截?cái)嘁幌拢梢愿鶕?jù)字節(jié)長(zhǎng)度來(lái)截?cái)嗵砑拥絪elect里面
回答2:width:你要設(shè)置的寬度overflow:hiddentext-overflow:ellipsiswhite-space:nowrap
回答3:設(shè)置下拉框?qū)挾热缓笤O(shè)置display:block;white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
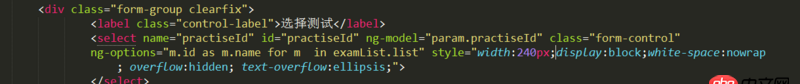
回答4:設(shè)置了一下不管用,看一下代碼已經(jīng)設(shè)置,效果沒(méi)變化
回答5:white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
這樣在超出父元素大小是會(huì)變成省略號(hào),如果沒(méi)有用 檢查一下父元素的寬度 是不是太寬了
相關(guān)文章:
1. javascript - 微信網(wǎng)頁(yè)開(kāi)發(fā)從菜單進(jìn)入頁(yè)面后,按返回鍵沒(méi)有關(guān)閉瀏覽器而是刷新當(dāng)前頁(yè)面,求解決?2. mysql replace 死鎖3. android - 安卓做前端,PHP做后臺(tái)服務(wù)器 有什么需要注意的?4. mysql - ubuntu開(kāi)啟3306端口失敗,有什么辦法可以解決?5. 求救一下,用新版的phpstudy,數(shù)據(jù)庫(kù)過(guò)段時(shí)間會(huì)消失是什么情況?6. extra沒(méi)有加載出來(lái)7. python3.x - Python not 運(yùn)算符的問(wèn)題8. python - 數(shù)據(jù)與循環(huán)次數(shù)對(duì)應(yīng)不上9. mysql - C#連接數(shù)據(jù)庫(kù)時(shí)一直這一句出問(wèn)題int i = cmd.ExecuteNonQuery();10. python小白,關(guān)于函數(shù)問(wèn)題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備