文章詳情頁
angular.js - ionic tab中的title 顏色換
瀏覽:91日期:2024-09-20 10:29:30
問題描述
ionic開發一個小APP 把ion-tabs變為黑色后 ion-tab 中的 title 文字也為黑色 無法與背景相區分
而且只有iOS出現這種情況 安卓 title 為白色
請問如何解決
<ion-tabs class='tabs-icon-top tabs-color-active-energized tabs-dark'> <ion-tab icon-off='off-sign' icon-on='on-sign' href='http://www.aoyou183.cn/wenda/13943.html#/tab/sign' class='sign'> <ion-nav-view name='tab-sign'></ion-nav-view> </ion-tab></ion-tabs>
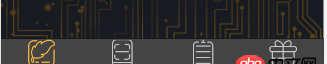
iOS下:
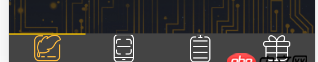
安卓下:
問題解答
回答1:通過內聯方式改變顏色 不使用默認 你可以試試
回答2:在app.scss文件中添加:
$tabs-ios-tab-text-color:#fff;
相關文章:
1. javascript - JS如何取對稱范圍的隨機數?2. 數據庫 - mysql如何處理數據變化中的事務?3. java - ehcache緩存用的是虛擬機內存么?4. 關于docker下的nginx壓力測試5. java - mongodb分片集群下,count和聚合統計問題6. android - java 泛型不支持數組,那么RxJava的Map集合有什么方便的手段可以定義獲得一串共同父類集合數據呢?7. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下8. 服務器端 - 采用nginx做web服務器,C++開發應用程序 出現拒絕連接請求?9. javascript - 有什么兼容性比較好的辦法來判斷瀏覽器窗口的類型?10. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe
排行榜

 網公網安備
網公網安備