文章詳情頁
jquery - angularjs的數據為什么渲染不到頁面上?數據獲取到了,我的代碼哪里出了錯了?
瀏覽:216日期:2024-09-21 16:23:44
問題描述
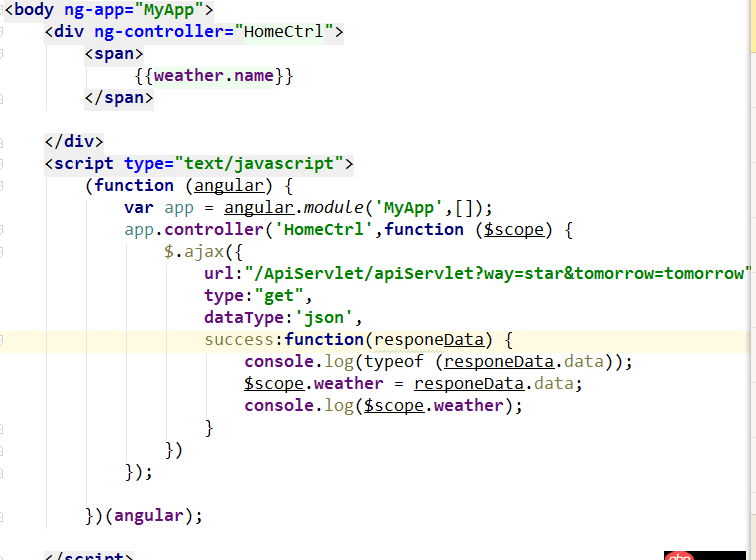
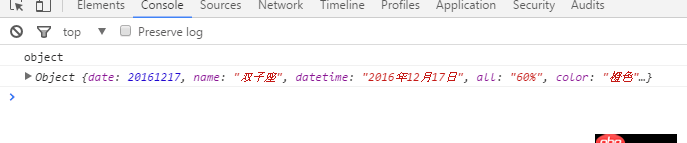
我是用jquery請求數據,想通過angularjs渲染到頁面上的.....!

問題解答
回答1:在獲取到數據之后apply一下,強制刷新。前幾天我也遇到了,不知道為啥。。。
$scope.weather = responseData.data;$scope.$apply();
===============================補充====================================
這兩天研究了一下,貌似是用angularjs以外的promise來進行數據請求,angularjs是監聽不到的。你的代碼中用的是$.ajax(),所以需要強制刷新一下。如果你用$http.get()來請求數據,應該就不用$apply來刷新了。
還有,能把你這個api接口發出來不?我正好需要!
回答2:http://www.angularjs.cn/A0a6你需要$apply
回答3:你可以這樣試試,在controller function 一開始先$scope.weather = {};初始化下
排行榜

 網公網安備
網公網安備