文章詳情頁
angular.js - 關于ionic 1.3版的選項卡實現效果
瀏覽:66日期:2024-09-23 10:49:12
問題描述
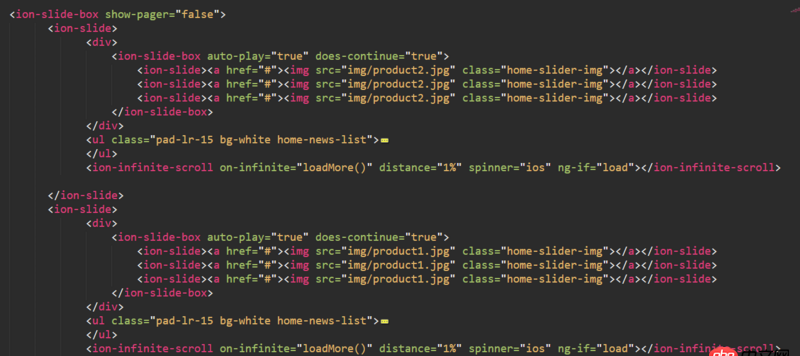
 現在用ionic要實現該頁面的效果使用的ionic模板是tabs的模板,先在其中的一個頁面上要加上一個選項卡,而這個選項看可以滑動選擇
現在用ionic要實現該頁面的效果使用的ionic模板是tabs的模板,先在其中的一個頁面上要加上一個選項卡,而這個選項看可以滑動選擇
 這里如果有多個分類的話可以實現滑動
這里如果有多個分類的話可以實現滑動

現在用這種方式實現這種效果,可是出現了一種問就是其中一個tabs A的內容很長,而另一個 B則很短,B的頁面長度就會被A的拉長了,請問有什么辦法解決,
還是說有更好的代碼例子,網上的很多例子都有看過,不過都有點不太符合
問題解答
回答1:在每個ion-slide標簽里面 加上一層 ion-content 就不會相互影響。
相關文章:
1. 我的html頁面一提交,網頁便顯示出了我的php代碼,求問是什么原因?2. django - 后臺返回的json數據經過Base64加密,獲取時用python如何解密~!3. tp6表單令牌4. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?5. node.js - node 客戶端socket一直報錯Error: read ECONNRESET,用php的socket沒問題哈。。6. docker 17.03 怎么配置 registry mirror ?7. 老哥們求助啊8. node.js - nodejs中把熱request保存下來,使用JSON.stringify(req)報錯,請問怎么解決?9. mysql分庫分表量級疑問10. javascript - canvas 可以實現 PS 魔法橡皮擦的功能嗎?
排行榜

 網公網安備
網公網安備