文章詳情頁
angular.js - ng-model如何綁定二選一的單選項框?
瀏覽:159日期:2024-09-23 17:03:46
問題描述

問題解答
回答1:<label> <input type='radio' ng-model='sex' value='male'> <span>男</span></label><label> <input type='radio' ng-model='sex' value='female'> <span>女</span></label>{{sex}}
至于name屬性,我試了一下只要ng-model綁定的值一樣就認為是一組
回答2:用ng-checked來
<label class=''> <input type='radio' ng-checked='option==1' ng-click='option=1'> <span>a</span></label><label class=''> <input type='radio' ng-checked='option==2' ng-click='option=2'> <span>b</span></label>回答3:
單選框少了name屬性,瀏覽器怎么知道你是一組單選框,angular怎么知道是一組單選框?
相關文章:
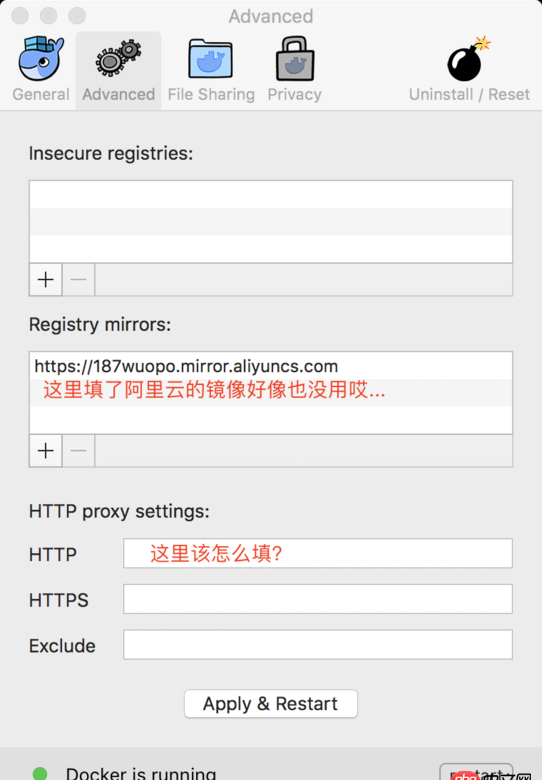
1. macos - mac下docker如何設置代理2. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””3. android studio總是在processes running好久4. docker不顯示端口映射呢?5. MySQL數據庫中文亂碼的原因6. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數賦值輸錯誤是什么原因?7. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?8. angular.js - 關于$apply()9. docker-compose 為何找不到配置文件?10. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下
排行榜

 網公網安備
網公網安備