angular.js - ng-repeat嵌套的directive link函數未執行
問題描述
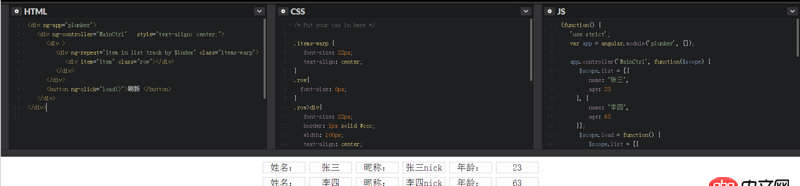
http://codepen.io/whb/pen/wzjWYv
初始化的時候,可以走到link函數中將原數據處理之后再做顯示
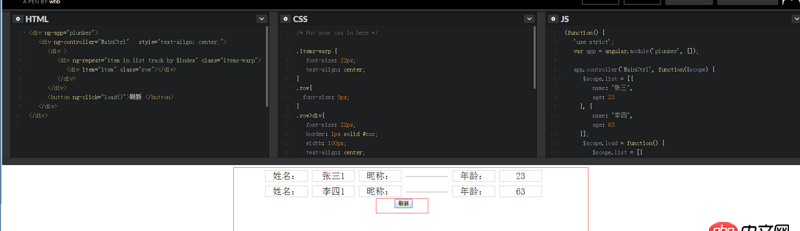
當點擊刷新之后
實在無法理解 當ng-repeat中數據刷新之后 嵌套的directive未執行link函數,跪求各位大神指導
代碼如下:
(function() { ’use strict’; var app = angular.module(’plunker’, []); app.controller(’MainCtrl’, function($scope) { $scope.list = [{ name: '張三', age: 23 }, { name: '李四', age: 63 }]; //刷新按鈕 $scope.load = function() { $scope.list = [{name: '張三1',age: 23 }, {name: '李四1',age: 63 }]; }; }); app.directive(’item’, function() { return { restrict: ’A’, template: '<p>姓名:</p> <p>{{ item.name }}</p> <p>昵稱:</p> <p>{{ item.nickName }}</p> <p>年齡:</p> <p>{{item.age}}</p>', scope: {item: '=', }, link: function(scope, element, attrs) {scope.item.nickName = scope.item.name + 'nick';console.log(scope.item); } } });})();
<p ng-app='plunker'> <p ng-controller='MainCtrl' style='text-align: center;'> <p > <p ng-repeat='item in list track by $index' class='items-warp'><p item='item' class='row'></p> </p> </p> <button ng-click='load()'>刷新 </button> </p></p>
問題解答
回答1:我說一下我的觀點,但不一定正確。
原因應該是你在ng-repeat上的 track by 語法造成的.
官方文檔中說ngRepeat是根據$watchCollection檢測相應的viewModel是不是改變過,增加了track by 后相當于對這個檢測機制附加了新的條件,當你第二次點擊刷新的時候,ngRepeat根據track by的條件得到的判斷其實是不需要重新渲染Dom的,所以就不會再次compile你定義的指令,而link方法是在compile之后才會調用的,所以無法調用到link方法。
compile 和 link 的分析:傳送門
相關文章:
1. git - 使用淘寶npm安裝hexo出現問題?2. html5和Flash對抗是什么情況?3. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發現4. javascript - vue-resource中如何設置全局的timeout?5. javascript - 在 vue里面用import引入js文件,結果為undefined6. Java反射問題:為什么android.os.Message的recycleUnchecked方法不能通過反射獲取到?7. php如何獲取訪問者路由器的mac地址8. 多選框寫進數據庫怎么寫9. 求教一個mysql建表分組索引問題10. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙

 網公網安備
網公網安備