文章詳情頁
angular.js - Angularjs 怎么把select寫成固定的 根據接口地址提交給后臺?
瀏覽:149日期:2024-09-25 17:00:30
問題描述
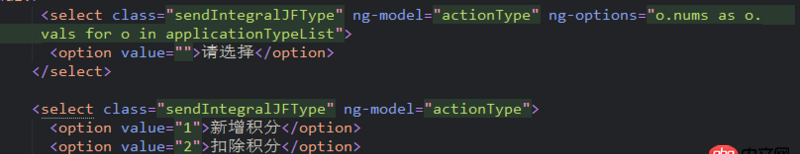
1、怎么把option中的value的固定值通過接口提交給后臺?運用ng-option我只會寫取字典的方式向后臺傳值,如果我把value寫固定了,應該怎么寫?煩請大家參考下,謝謝!
 上面那個select是取字典來寫的 煩請大家看下,下面的如果把值寫成固定的,怎么傳到后臺!
上面那個select是取字典來寫的 煩請大家看下,下面的如果把值寫成固定的,怎么傳到后臺!

這份js也是字典的寫法 大家可以看下,我需要那種寫固定的值傳入給后臺,謝謝!
問題解答
回答1:你選的option的值會賦值到select的ng-model
你選完之后console一下ng-model的值,就如你上面所寫的actionType
console.log($scope.actionType);回答2:
不太懂你表達的意思
ng-model綁定數據;ng-change='somefunction()';somefunction($http...)
相關文章:
1. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?2. python沒入門,請教一個問題3. 小程序怎么加外鏈,語句怎么寫!求救新手,開文檔沒發現4. php如何獲取訪問者路由器的mac地址5. html - 爬蟲時出現“DNS lookup failed”,打開網頁卻沒問題,這是什么情況?6. html5 - input type=’file’ 上傳獲取的fileList對象怎么存儲于瀏覽器?7. 求教一個mysql建表分組索引問題8. node.js - 用nodejs 的node-xlsx模塊去讀取excel中的數據,可是讀取出來的日期是數字,請問該如何讀取日期呢?9. javascript - vue-resource中如何設置全局的timeout?10. javascript - 在 vue里面用import引入js文件,結果為undefined
排行榜

 網公網安備
網公網安備