文章詳情頁
angular.js - select的 ng-model 循環綁定 循環追加
瀏覽:72日期:2024-09-26 17:35:20
問題描述
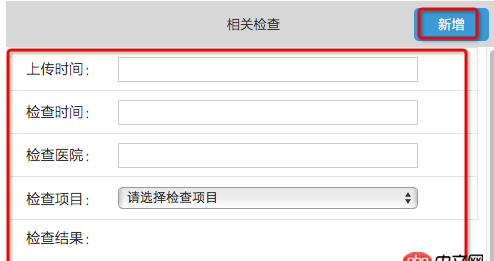
 點擊新增,新增紅框部分,想要新增的檢查項的select ng-model是循環綁定的
點擊新增,新增紅框部分,想要新增的檢查項的select ng-model是循環綁定的 選擇檢查項追加不同檢查項怎么才能做到每個循環體的ng-model的命名不同且追加檢查結果的循環體命名不同
選擇檢查項追加不同檢查項怎么才能做到每個循環體的ng-model的命名不同且追加檢查結果的循環體命名不同
問題解答
回答1:var list=[{name:’血常規’,detail:{}},{name:’項目1’,detail:{}} ];
detail里放檢查結果,結構隨你
相關文章:
1. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?2. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?3. javascript - 從mysql獲取json數據,前端怎么處理轉換解析json類型4. mysql - C#連接數據庫時一直這一句出問題int i = cmd.ExecuteNonQuery();5. mysql replace 死鎖6. extra沒有加載出來7. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?8. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙9. javascript - 微信網頁開發從菜單進入頁面后,按返回鍵沒有關閉瀏覽器而是刷新當前頁面,求解決?10. django - Python error: [Errno 99] Cannot assign requested address
排行榜

 網公網安備
網公網安備