angular.js - 用bower怎么看angular和angular-route的依賴版本?
問題描述
angular和angular-route 版本一定要對應才能正常用嗎 依賴關系是不是要版本一樣
依賴關系是不是要版本一樣
之前做了書本上的一個例子:angular版本用的1.2.16,angular-route我pull了1.5.8最新版本運行程序控制臺報錯:
Error: $injector:modulerrModule Error
我是用bower來管理依賴文件的,哪這個工具有沒有命令可以查看依賴關系呢?
示例代碼:
<!DOCTYPE html><html lang='en' ng-app='a5_6'><head> <meta charset='UTF-8'> <title>Title</title> <script type='text/javascript' src='http://www.aoyou183.cn/bower_components/angular/angular.min.js'></script> <script type='text/javascript' src='http://www.aoyou183.cn/bower_components/angular-route/angular-route.min.js'></script> <style>body{ font-size:13px;}.show{ background-color:#cccccc; padding:8px; width:260px; margin:10px 0;} </style></head><body><h1>View組件中的模版切換</h1><p> <a href='http://www.aoyou183.cn/wenda/14220.html#/'>首頁</a>| <a href='http://www.aoyou183.cn/wenda/14220.html#/book1'>圖書</a>| <a href='http://www.aoyou183.cn/wenda/14220.html#/game'>游戲</a></p><p ng-view></p></body><script type='text/javascript'>var a5_6 = angular.module(’a5_6’,[’ngRoute’]); a5_6.controller(’a5_6_1’,[’$scope’, function($scope){$scope.title = ’這是首頁’; }]); a5_6.controller(’a5_6_2’,[’$scope’, function($scope){$scope.title = ’這是圖書頁’; }]); a5_6.controller(’a5_6_3’,[’$scope’, function($scope){$scope.title = ’這是游戲頁’; }]); a5_6.config([’$routeProvider’, function($routeProvider){$routeProvider.when(’/’,{ controller:’a5_6_1’, template:'<p class=’show’>{{title}}</p>'}).when(’/book’,{ controller:’a5_6_2’, template:'<p class=’show’>{{title}}</p>'}).when(’/game’,{ controller:’a5_6_3’, template:'<p class=’show’>{{title}}</p>'}).otherwise({ redirectTo:’/’}); }]);</script></html>
問題解答
回答1:按道理,bower 會幫助你管理好版本依賴的,更新庫的時候,用 bower update, 不要自己往下pull
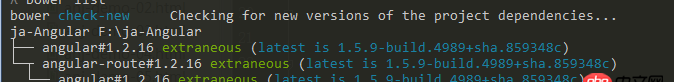
用下面命令查看依賴bower list
可以通過下面命令查看 angular-route 的信息,以及它所依賴的 angularjs 的版本bower info angular-route
也可以通過 https://bower.io/search/ 去查找
https://docs.angularjs.org/ap... angular官方的API寫的,angular 和 angular-route 的版本是一致的。
相關文章:
1. node.js - nodejs debug問題2. docker-machine添加一個已有的docker主機問題3. golang - 用IDE看docker源碼時的小問題4. docker綁定了nginx端口 外部訪問不到5. docker - 如何修改運行中容器的配置6. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?7. debian - docker依賴的aufs-tools源碼哪里可以找到啊?8. docker 下面創(chuàng)建的IMAGE 他們的 ID 一樣?這個是怎么回事????9. docker網(wǎng)絡端口映射,沒有方便點的操作方法么?10. docker-compose中volumes的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備