文章詳情頁
angular.js - angularjs如何傳遞id給另一個視圖 根據(jù)id獲取json數(shù)據(jù)?
瀏覽:219日期:2024-09-28 15:15:14
問題描述
列表視圖已經(jīng)根據(jù)json的數(shù)據(jù)顯示了列表,但是列表的每一個的具體內(nèi)容頁面不知如何綁定數(shù)據(jù)
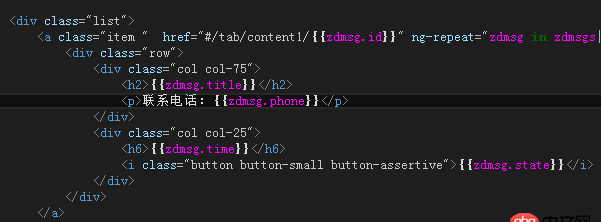
列表代碼:
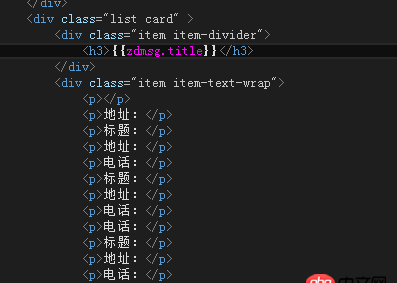
列表項的具體內(nèi)容代碼:

問題解答
回答1:<ul ng-repeat='item in list'><li>{{iteam.address}}</li><li>{{item.phone}}</li>...</ul>
回答2:你是否是指列表的每條記錄的數(shù)據(jù)綁定? 每條數(shù)據(jù)的數(shù)據(jù)綁定是不大現(xiàn)實的,也是沒有意義的,如果你想操作每條記錄,可以直接在該記錄上 綁定一個函數(shù),0將該記錄的主鍵傳給后端。比如希望點擊某條記錄而產(chǎn)生一個動作,可以直接在
<ul ng-repeat='item in list'> <li>{{iteam.address}}</li><li>{{item.phone}}</li> ...<li ng-click=’doSth(item.key,$event)’>操作</li> </ul>
上一條:angular.js - angular 2 應用如何進行打包?如何使用gulp打包?下一條:angular.js - angularjs ng-animate在ng-repeat情況下不起作用問題
相關文章:
1. golang - 用IDE看docker源碼時的小問題2. mysql - 記得以前在哪里看過一個估算時間的網(wǎng)站3. Span標簽4. dockerfile - [docker build image失敗- npm install]5. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!6. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應7. docker start -a dockername 老是卡住,什么情況?8. docker gitlab 如何git clone?9. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?10. docker-compose 為何找不到配置文件?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備