文章詳情頁
angular.js引入第三方的模塊出現(xiàn)的問題。
瀏覽:140日期:2024-10-04 08:27:54
問題描述
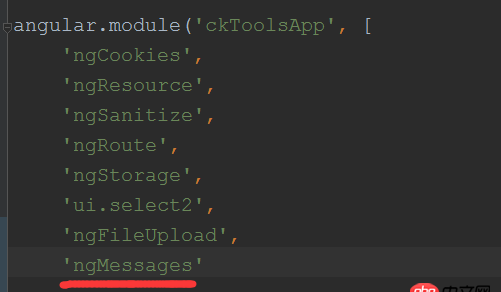
剛剛想引入一個第三方的模塊ngMessages,結(jié)果我安裝說明書上寫的那樣用bower install 方法把文件下載到bowercompents里面,然后再把路徑引入到index.html文件里面,然后注入模塊依賴,然后寫入語句,但是當(dāng)我重新grunt啟動這個網(wǎng)站的時候,整個網(wǎng)站就只有背景顏色了,其它什么都沒加載,然后terminal里面也沒有信息,然后我又一般般把我做過的步驟一點點地刪除(代碼注釋掉),再重新啟動網(wǎng)站,然后依然是這樣,到底是哪里出了問題呢,步驟應(yīng)該都做完了吧!而且出現(xiàn)這種網(wǎng)站加載出現(xiàn)問題要怎么去找錯誤呢,我是新手,完全沒有頭緒啊!求大神···!

問題解答
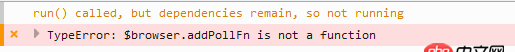
回答1:錯誤很明顯了啊,那個什么$browser.addPollFn不對,這是個什么玩意啊
回答2:要么是文件路徑錯了,network里看看到底引入成功沒,再就是引入順序問題,放在angular.js后面,要么就是這個方法真的沒有。。。
回答3:剛開始就像是leftstick說的那樣,是Angular模塊版本不一致導(dǎo)致的,可是我把我加載的ngMessages模塊刪除了,代碼注釋掉了,也依然沒用啊!于是我就upgrade了一下bower然后就有用了
相關(guān)文章:
1. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?2. MySQL數(shù)據(jù)庫中文亂碼的原因3. macos - mac下docker如何設(shè)置代理4. docker不顯示端口映射呢?5. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數(shù)賦值輸錯誤是什么原因?6. css - C#與java開發(fā)Windows程序哪個好?7. docker gitlab 如何git clone?8. android studio總是在processes running好久9. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””10. docker 17.03 怎么配置 registry mirror ?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備