文章詳情頁
angular.js - angular與angular-material連用獲取不到卡片的寬高
瀏覽:108日期:2024-10-04 10:58:23
問題描述
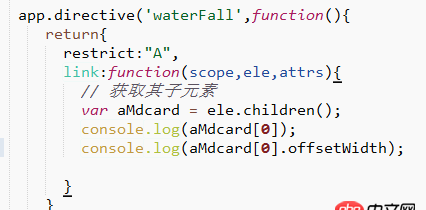
 我給最外面那個p設(shè)置了一個指令water-fall,然后想獲取其子元素md-card的offsetWidth、offsetHeight,但是獲取的值都是0,指令代碼如下:
我給最外面那個p設(shè)置了一個指令water-fall,然后想獲取其子元素md-card的offsetWidth、offsetHeight,但是獲取的值都是0,指令代碼如下:
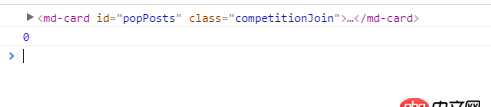
 結(jié)果如下
結(jié)果如下
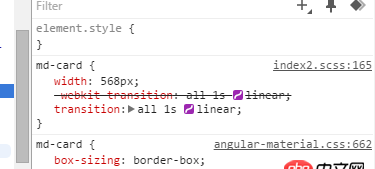
 而且我已經(jīng)給每個卡片在樣式表里添加了寬度,
而且我已經(jīng)給每個卡片在樣式表里添加了寬度,

希望有人能幫忙解決下,蟹蟹。
問題解答
回答1:頁面只要渲染出來,它的高就不會變,它只有一個min-height屬性,如果卡片大了就是被里面的內(nèi)容撐大的
相關(guān)文章:
1. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?2. MySQL數(shù)據(jù)庫中文亂碼的原因3. macos - mac下docker如何設(shè)置代理4. docker不顯示端口映射呢?5. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數(shù)賦值輸錯誤是什么原因?6. css - C#與java開發(fā)Windows程序哪個好?7. docker gitlab 如何git clone?8. android studio總是在processes running好久9. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””10. docker 17.03 怎么配置 registry mirror ?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備