文章詳情頁
angular.js - 指令下的指令 面對上級指令ng-repeat的時候 ng-controller會出現多次的問題?
瀏覽:163日期:2024-10-05 13:19:38
問題描述

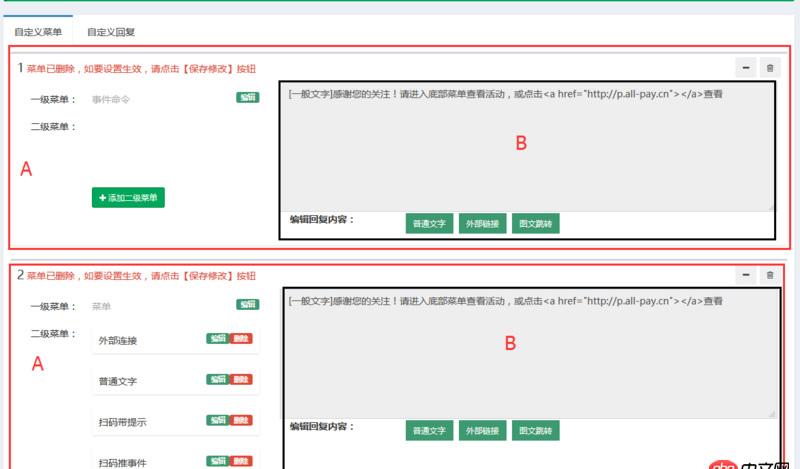
如圖 B是A的內部的一部分 整個區域 包括A是根據數據動態生成的,個數不定。
我在定義控制器的時候就有了疑問 想給B區域單獨的控制器控制 但是A既然是ng-repeat生成的 那么在B區域寫控制器的時候,ng-controller=“BBB” 肯定會出現多次。 這樣可以么?我看了很多教程,沒有見過ng-controller出現多次的啊?這樣同時帶來一個問題,想把不同區域的B的scope數據分隔開,是否存在問題?使用scope : {}做不到 不知道為什么?
問題解答
回答1:這種情況下,B 的傳入傳出是能抽象出來的,因此比較好的做法是將 B 做成 directive 單獨處理。
希望有所幫助~ :)
相關文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. mysql - 如何在有自增id的情況下,讓其他某些字段能不重復插入4. python小白,關于函數問題5. django - Python error: [Errno 99] Cannot assign requested address6. Python2中code.co_kwonlyargcount的等效寫法7. java - 線上應用,如果數據庫操作失敗的話應該如何處理?8. node.js - win 下 npm install 遇到了如下錯誤 會導致 無法 run dev么?9. python小白 關于類里面的方法獲取變量失敗的問題10. angular.js - 百度支持_escaped_fragment_嗎?
排行榜

 網公網安備
網公網安備