angular.js - 已實現的angularjs項目用requirejs進行模塊化時遇到問題
問題描述
其實就是對todoMVC項目用requirejs進行模塊化。原本的angularjs是分別在controller、directive、service中分別定義了一個模塊來代表這三者。下面是directive:todoFocus.js
(function () { ’use strict’ angular.module(’todoFocus’,[]).directive(’todoFocus’,function ($timeout){return function (scope,element,attrs){ scope.$watch(attrs.todoFocus,function (newVal){if(newVal){ $timeout(function(){element[0].focus(); },0,false);} })} })})()
上面就是一個directive。之后在app.js中
(function () { ’use strict’; angular.module(’todomvc’, [’todoCtrl’, ’todoFocus’, ’todoStorage’]);})();
我用requirejs模塊化之后directive變成了這樣:
(function () { ’use strict’ define([’angular’],function (angular) {angular.module(’todoFocus’,[]).directive(’todoFocus’,function ($timeout){return function (scope,element,attrs){ scope.$watch(attrs.todoFocus,function (newVal){if(newVal){ $timeout(function(){element[0].focus(); },0,false);} })} })return ’todoFocus’; })})()
然后app.js變成了這樣:
(function () { ’use strict’; require([’angular’],function (angular) {require([ ’controllers/todoCtrl’, ’directives/todoFocus’, ’services/todoStorage’ ],function (todoCtrl,todoFocus,todoStorage) {angular.module(’todomvc’,[todoCtrl,todoFocus,todoStorage]);angular.bootstrap(document, [’todomvc’]); }) })})();
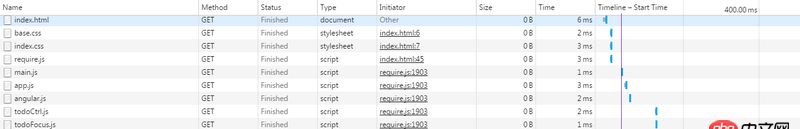
之后打開網頁發現所有的js文件都加載出來了,但是并不能實現效果。。

是不是app.js不能這么寫。沒怎么用過requireJS/(ㄒoㄒ)/~~
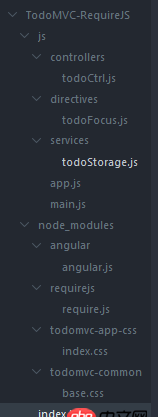
貼一下我的文件路徑
下面是我的main.js
(function (win) { ’use strict’; require.config({paths: { angular: ’../node_modules/angular/angular’},shim: { //專門用來配置不兼容的模塊 angular: { exports: ’angular’ //輸出變量名,表示這個模塊外部調用時的名稱 }},deps: [’app’] //deps數組,表示該模塊依賴app模塊,所以要先加載app模塊});})(window)
感覺我的路徑沒啥問題呀/(ㄒoㄒ)/~~
問題解答
回答1:模塊依賴注入錯誤了,檢查下引用路徑
相關文章:
1. javascript - webpack1和webpack2有什么區別?2. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙3. django - Python error: [Errno 99] Cannot assign requested address4. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?5. python小白,關于函數問題6. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。7. python小白 關于類里面的方法獲取變量失敗的問題8. Python2中code.co_kwonlyargcount的等效寫法9. [python2]local variable referenced before assignment問題10. python - vscode 如何在控制臺輸入

 網公網安備
網公網安備