前端 - 怎么設(shè)置登錄成功后跳轉(zhuǎn)到相應(yīng)的頁(yè)面
問(wèn)題描述
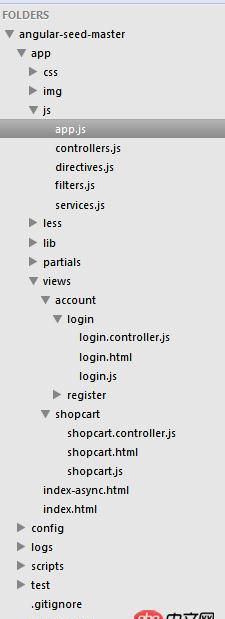
想要用angularjs實(shí)現(xiàn)的功能是一進(jìn)入就是一個(gè)登錄頁(yè)面(login.html),如果沒(méi)有賬號(hào)密碼就注冊(cè),登錄成功后跳轉(zhuǎn)到相應(yīng)的頁(yè)面(shopcart.html)碰到的問(wèn)題1.一進(jìn)入頁(yè)面沒(méi)有顯示登錄頁(yè)面2.顯示成功后該如何跳轉(zhuǎn)到相應(yīng)的頁(yè)面3.應(yīng)該在何處判斷用戶是否登錄,或者登錄超時(shí)之類(lèi)的下面是我的文檔目錄結(jié)構(gòu)

app.js里的代碼如下
’use strict’;// Declare app level module which depends on filters, and servicesangular.module(’myApp’, []).run(function($rootScope) { $rootScope.$on(’$stateChangeStart’, function(event,toState,toParams,fromState,fromParams) { if(toState.name == ’login’) return;//如果是進(jìn)入登錄頁(yè)面則允許 //如果用戶不存在 if(!$rootScope.user || $rootScope.user.token) { event.preventDefault();//取消默認(rèn)跳轉(zhuǎn)行為 $state.go('login',{from:fromState.name,w:’notLogin’});//跳轉(zhuǎn)到登錄界面 } });}).config(function($httpProvider,$rootProvider) { $httpProvider.interceptors.push(’userInterceptor’); $rootProvider .when(’/’,{ templateUrl:’views/shopcart.html’ }) .when(’/login’, { templateUrl: ’views/account/login/login.html’ }) .when(’register’, { templateUrl: ’views/account/register/register.html’ }) .otherwise({ redirectTo:’/login’ });}).factory(’userInterceptor’,['$q','$rootScope',function($q,$rootScope) { return { request: function(config) { config.headers['TOKEN'] = $rootScope.user.token; return config; }, responseError: function(response) { var data = response.data; //判斷出錯(cuò)誤碼,如果是未登錄 if(data['errorCode'] == '500999') { //清空本地token存儲(chǔ)信息 $rootScope.user = {token: ''}; //全局事件,方便其他view獲取該事件,并給以相應(yīng)的提示或處理 $rootScope.$emit('userInterceptor','notLogin',response) } //如果是登錄超時(shí) if(data['errorCode'] == '500998') { $rootScope.$emit('userInterceptor','sessionOut',response); } return $q.reject(response); } }}]);
login.controller.js文件里的代碼如下
’use strict’;angular.module(’myApp’,[]).controller(’LogoinCtrl’,['$rootScope','$scope', function($rootScope,$scope) { //跳轉(zhuǎn)到登錄界面,記錄了一個(gè)from,這樣可以在登陸后自動(dòng)跳轉(zhuǎn)到未登錄之前的那個(gè)頁(yè)面去 $state.go('login', {from:$state.current.name,w:errorType}); if($rootScope.user,token) { $state.go($rootScope.defaultPage); return; } //登錄成功后跳轉(zhuǎn)到上一次頁(yè)面,也就是上面記錄的from var from = $stateParams['from']; $state.go(from && from != 'login' ? from : $rootScope.defaultPage);}]);
login.js里的代碼如下
angular.module(’myApp’,[]).config(function($stateProvider) { $stateProvider .state(’login’, {url:'/login',templateUrl:'views/account/login/login.html' }) .state(’register’, {url:’/register’, templateUrl:'views/account/register/register.html' }) .otherwise({redirectTo: ’/login’});});
shopcart.js里的代碼如下
’use strict’;angular.module(’myApp’,[]).config(function($stateProvider) { $stateProvider .state(’/’,{ url:’/home’, templateUrl:’views/account/shopcart/shopcart.html’ //登錄成功后跳轉(zhuǎn)到購(gòu)物車(chē)頁(yè)面 }) .oherwise({redirecTo:’/login’});})
問(wèn)題解答
回答1:我的習(xí)慣是將用戶相關(guān)的公能單獨(dú)封裝到一個(gè)user service,app.js負(fù)責(zé)調(diào)用,一般來(lái)說(shuō),剛啟動(dòng)程序時(shí)需要檢測(cè)用戶是否登錄(登錄標(biāo)記放在本地),這樣app.js中使用,$state(UI-router模塊)來(lái)切換路由,以跳轉(zhuǎn)到特定頁(yè)面
回答2:這個(gè)是什么版本的?怎么我現(xiàn)在配路由都是用$routeProvider了
相關(guān)文章:
1. android - 安卓做前端,PHP做后臺(tái)服務(wù)器 有什么需要注意的?2. mysql - ubuntu開(kāi)啟3306端口失敗,有什么辦法可以解決?3. javascript - 從mysql獲取json數(shù)據(jù),前端怎么處理轉(zhuǎn)換解析json類(lèi)型4. mysql - C#連接數(shù)據(jù)庫(kù)時(shí)一直這一句出問(wèn)題int i = cmd.ExecuteNonQuery();5. mysql replace 死鎖6. extra沒(méi)有加載出來(lái)7. 求救一下,用新版的phpstudy,數(shù)據(jù)庫(kù)過(guò)段時(shí)間會(huì)消失是什么情況?8. thinkPHP5中獲取數(shù)據(jù)庫(kù)數(shù)據(jù)后默認(rèn)選中下拉框的值,傳遞到后臺(tái)消失不見(jiàn)。有圖有代碼,希望有人幫忙9. javascript - 微信網(wǎng)頁(yè)開(kāi)發(fā)從菜單進(jìn)入頁(yè)面后,按返回鍵沒(méi)有關(guān)閉瀏覽器而是刷新當(dāng)前頁(yè)面,求解決?10. django - Python error: [Errno 99] Cannot assign requested address

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備