angular.js - angularJS路由學習的問題
問題描述
我在按照書上學習路由的時候,完成的代碼如下:
<!DOCTYPE html><html ng-app='myApp' lang='zh-cn'> <title>Simple app</title> <meta charset='utf-8'/> <link rel='stylesheet' href='http://www.aoyou183.cn/wenda/node_modules/bootstrap/dist/css/bootstrap.min.css'/></head><body ><!-- HEADER AND NAVBAR --><header> <nav class='navbar navbar-default'><p class='container'> <p class='navbar-header'><a href='http://www.aoyou183.cn/'>Angular Routing Example</a> </p> <ul class='nav navbar-nav navbar-right'> //這里引向不同的頁面<li><a href='http://www.aoyou183.cn/wenda/14708.html#home'><i class='fa fa-home'></i> Home</a></li><li><a href='http://www.aoyou183.cn/wenda/14708.html#login'><i class='fa fa-shield'></i> About</a></li> </ul></p> </nav></header><!-- MAIN CONTENT AND INJECTED VIEWS --><p id='main'> <!-- angular templating --> <!-- this is where content will be injected --> <p ng-view >//主要是這里 </p></p><script src='http://www.aoyou183.cn/wenda/bower_components/angular/angular.min.js'></script><script src='http://apps.bdimg.com/libs/angular.js/1.4.0-beta.4/angular-route.min.js'></script><script src='http://www.aoyou183.cn/wenda/app.js'></script></body></html>home.html部分
<p ng-controller='HomeController'> <p>我是主頁</p></p>app.js部分
var app = angular.module(’myApp’,[’ngRoute’]);app.config([’$routeProvider’,function($routeProvider){ $routeProvider.when(’/home’,{ templateUrl: ’page/home.html’, controller:’HomeController’}).when(’/login’,{ templateUrl: ’page/login.html’, controller:’LoginController’} );}]);

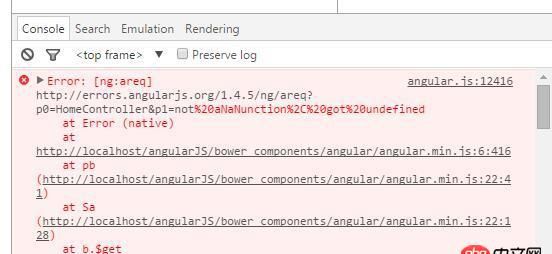
結果是可以,但是控制臺會報錯,我想知道是什么原因?
問題解答
回答1:看報錯的信息應該是HomeController的問題,是不是沒定義?
相關文章:
1. mysql日期類型默認值’0000-00-00’ 報錯2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. mysql replace 死鎖4. mysql - C#連接數據庫時一直這一句出問題int i = cmd.ExecuteNonQuery();5. MYSQL 根據兩個字段值查詢 但兩個值的位置可能是互換的,這個怎么查?6. extra沒有加載出來7. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?8. javascript - 微信網頁開發從菜單進入頁面后,按返回鍵沒有關閉瀏覽器而是刷新當前頁面,求解決?9. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖10. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?

 網公網安備
網公網安備