angular.js - angularjs中如何實現單擊一個span標簽之后,拿到span標簽中的內容?
問題描述

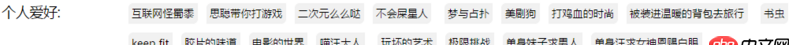
這里有很多愛好的描述,每個描述都是放在一個span標簽里面,我給每個span標簽都添加了ng-click=’getHobby()’,如何在$scope.getHobby=function(){}中拿到單擊時對應的span標簽內的描述?
我的方法:我嘗試了在綁定getHobby()函數的時候,就在函數里面添加標簽內的描述為參數, 比如這樣getHobby('書蟲'),這樣也是可以的,但是不夠優雅,并且在html又增加了很多代碼,想聽聽各位的解決方案
問題解答
回答1:app.controller(’TagCtrl’,function($scope){ $scope.tags=[{name:’書蟲’,code:’xx’},{name:’互聯網’,code:’yy’}]; $scope.onSelect=function(tag){ $scope.selectedTag=tag; console.log(tag.name)//tag.code...... }});<ul ng-controller=’TagCtrl’> <li ng-repeat='tag in tags'><span ng-click='onSelect(tag)'>{{tag.name}}</span> </li></ul>
各種標簽應該是由controller通過scope控制的數據,angular里面要時刻記住現有數據,后面根據數據渲染界面,界面的操作通過event返回到controller處理。
如果你是通過其他方法在頁面生成tag列表,例如
<span ng-click='getHobby(’書蟲’)'>書蟲</span><span ng.....>互聯網</span>
這絕壁不是angular的正確使用姿勢。
剛開始用angular的為了防止原有思維定勢影響angular使用,請牢記一條可能太過絕對的守則:
1 絕對不能在controller做任何跟dom有關的操作2 任何跟dom相關的操作都應該放到directive里面
回答2:樓主在用jquery的思想做angular,不知道angular有雙向數據綁定嗎?給樓主個建議:angular的好處就是可以讓你不用再操作dom,當你在用angular卻在操作DOM時,想一想是不是有其他的方式。
回答3:不明白題主的做法,jQuery的實現方式很簡單
// 綁定 p 下面所有span標簽的click事件$('p span').on(’click’, function(){ // 獲得span的text var text = $(this).text();});
17:07 修改題主可以參考下:
<p ng-controller='MyController' > <p ng-click='myData.doClick()'>Click here</p></p><script> angular.module('myapp', []) .controller('MyController', function($scope) {$scope.myData = {};$scope.myData.doClick = function() { alert('clicked');} } );</script>
PS:jQuery主頁下面有推薦書籍參考Jquery .on()AngularJS Events
回答4:ng循環時給ngclick傳個當前元素不就行了。
回答5:寫個指令就行。。在指令的link函數中綁定點擊事件好了。。

 網公網安備
網公網安備