angular.js - angularjs改變路由時(shí)控制器每次都執(zhí)行兩次?
問題描述
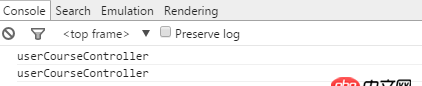
我是angularjs初學(xué)者,最近練習(xí)過程中遇到一個(gè)問題,改變路由后,路由指向的控制器每次都執(zhí)行兩次,有沒有遇到過這樣問題的朋友,看是哪里出了問題。



問題解答
回答1:粗略估計(jì) 是你的html代碼中加入了 ng-controller='你定義的controller' 了把
回答2:我也剛用到ng的路由,其實(shí)在路由配置中我們給不同的模板配置了一個(gè)控制器,這時(shí)候就不再需要在模板中再寫
ng-controller回答3:
看看你的html代碼,估計(jì)你在某個(gè)地方初始化了control兩次。
回答4:樓主現(xiàn)在找到這個(gè)問題原因了嗎,我也碰到了,求指教啊。
回答5:<p ng-controller='controller'> 這個(gè)多次了
回答6:我在$stateProvider中定義了一次controller,然后又在html中用ng-controller用controller as又定義了一次,也遇到同樣的情況。直接在$stateProvider中用controllerAs就可以解決了.
回答7:請(qǐng)問你的問題解決了嗎,我也遇到這樣的問題。controller 我僅僅是在$stateProvider定義過,只要切換幾次就執(zhí)行幾次,每次對(duì)應(yīng)的都是不同的$scope
回答8:請(qǐng)問我的頁面里面沒有加ng-controller還是執(zhí)行兩次我用 跳轉(zhuǎn)兩次,如果用ng-click話跳轉(zhuǎn)1次
回答9:ng-view 寫了倆次,去掉一個(gè)就可以了
相關(guān)文章:
1. javascript - npm下載的模塊不完整是什么問題?2. 從事游戲服務(wù)端開發(fā)(Java),需要具備哪些技術(shù)???3. java - Spring事務(wù)回滾問題4. python 操作mysql如何經(jīng)量防止自己的程序在之后被惡意注入(說白了就是問一下python防注入的一些要點(diǎn))5. 正兒八經(jīng)地請(qǐng)教天蓬老師6. 求一個(gè)mySQL安裝包7. 不能插入數(shù)據(jù)。8. mysql - 面試題:如何把login_log表轉(zhuǎn)換成last_login表?9. 剛放到服務(wù)器的項(xiàng)目出現(xiàn)這中錯(cuò)誤,有高手指點(diǎn)嗎10. mysql 插入數(shù)值到特定的列一直失敗

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備