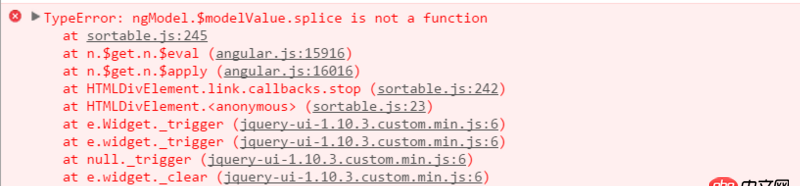
angular.js - angular sortable 可以拖動但停止時位置無法發生變化
問題描述
html代碼如下:
<p ui-sortable='sortableOptionsList[$index]' ng-model='rawScreens[$index]' ng-repeat='app in rawScreens track by $index'> {{app.name}} <p ng-repeat='item in app.items track by $index'>{{$index}}{{item.title}} </p></p>
js代碼如下:
$scope.rawScreens = itemStorage.itemList(’http://localhost:8080/demo/demo.json’).success(function(data, status, headers, config) { $scope.rawScreens = data; var sol = []; for (i = 0; i < $scope.rawScreens.length+1; i++) {sol[i] = createOptions(i); } $scope.sortableOptionsList = sol;});function createOptions(listName) { var _listName = listName; var options = {placeholder: 'app',connectWith: '.apps-container' }; return options;}
json數據如下:
[ {'id':'狀態1','name':'狀態1','items':[{ 'title':'測試數據1'},{ 'title':'測試數據2'}] },{'id':'狀態A','name':'狀態A','items':[{ 'title':'測試數據a'},{ 'title':'測試數據b'}] }]
拖動后在deactivate之后,stop之前報錯

問題解答
回答1:1.關于拖拽插件,推薦使用angular-sortable-view,原因:(1)使用簡單方便(2)除了Angular不需要額外的依賴。2.我這里寫了一個小例子,你可以點擊看看,如果是你想要的結果,可以看下面的內容,如果不滿意,下面的就不需要看了。
代碼部分:1.index.html
<body ng-app='MyApp'> <p ng-controller='MyController as vm' class='background'><p sv-root sv-part='vm.items' class='sv-container'> <p ng-repeat='item in vm.items' sv-element class='sv-cell'><p> <p>name: {{item.name}}</p> <p>value: {{item.age}}</p></p><span sv-handle>拖拽手柄</span> </p></p><hr/><p class='show-data'> {{vm.items}}</p> </p></body>
2.app.js
(function(){ angular.module(’MyApp’, [’angular-sortable-view’]).controller(’MyController’, MyController).service(’DataService’, DataService); MyController.$inject = [’DataService’, ’$q’, ’$scope’]; DataService.$inject = [’$http’]; function MyController(DataService, $q, $scope){var vm = this;activate();function activate() { var promises = [get_data()]; return $q.all(promises).then(function() {// promise被resolve時的處理 });}function get_data(){ // 我這里只是示范,真正的promise不是這樣寫的 vm.items = DataService.get_data(); console.log(vm.items);} } function DataService($http){// 為了簡單起見,我沒有真正的發送一個http請求,而是使用了假數據./*var url = ’http://example.com’;var params = { key: ’your_key’};var service = { get_data: get_data};return service;function get_data(){ // 你使用$http獲取數據 return $http.get(url, params).then(function(res){ // 你的處理});}*/// 上面是實際中會用到的,我下面使用了假數據var data = [ {name: ’dreamapple1’, age: 1}, {name: ’dreamapple2’, age: 2}, {name: ’dreamapple3’, age: 3}, {name: ’dreamapple4’, age: 4}, {name: ’dreamapple5’, age: 5}, {name: ’dreamapple6’, age: 6}];var service = { get_data : get_data};return service;function get_data(){ return data;} }})();
3.style.css
*{ padding: 0; margin: 0;}html{ width: 100%; height: 100%;}body{ width: 100%; height: 100%;}.background{ width: 100%; height: 100%; background-color: #f0f0f0;}.sv-container{ margin: 0 auto; width: 30%; height: 600px; background-color: #b3d4fc; position: relative;}.sv-cell{ width: 80%; margin: 10px auto; height: 90px; background-color: #0000FF; position: relative;}.sv-handle{ cursor: pointer; position: absolute; left: -30px; width: 80px; height: 20px; line-height: 20px; border: 1px solid black; z-index: 0;}.show-data{ width: 30%; margin: 0 auto; text-align: center; color: #000;}
好啦,基本就是這樣,希望可以幫到你^_^。
1.官網示例傳送門2.關于代碼如果那里有不清楚的地方可以看我的那個示例。
相關文章:
1. apache - 想把之前寫的單機版 windows 軟件改成網絡版,讓每個用戶可以注冊并登錄。類似 qq 的登陸,怎么架設服務器呢?2. javascript - 為什么嵌套的Promise不能按預期捕獲Exception?3. javascript - 編程,算法的問題4. java - HTTPS雙向認證基礎上有無必要再進行加簽驗簽?5. windows - asp.net連接上mysql之后如何調用?比如下面的登錄驗證功能怎么實現6. mysql - 面試題:如何把login_log表轉換成last_login表?7. 剛放到服務器的項目出現這中錯誤,有高手指點嗎8. css - 手機qq打開網頁無法使用文件上傳功能?9. javascript - nodejs實現異步時遇到的一個問題10. css3 - Typecho 后臺部分表單按鈕在 Chrome 下出現靈異動畫問題,求解決

 網公網安備
網公網安備