angular.js - Angular為什么我的版本換了下就不能用了呢?
問題描述
<p ng-app='' ng-controller='personController'> <!--控制器 --> <!----> <p>姓:<input type='text' ng-model='person.firstName'></p> <p>名:<input type='text' ng-model='person.lastName'></p> <p>{{fullName()}}</p></p><script> function personController($scope){$scope.person={ firstName:'DOJ', lastName:'Lil',};$scope.fullName=function(){ return $scope.person.firstName + $scope.person.lastName;} }</script>
這個(gè)是我的代碼,在1.4是不能顯示的 只有在低于1.2.9才能顯示,有大神知道哪里有問題嗎。剛開始學(xué),不懂的很多,希望大神見諒
問題解答
回答1:關(guān)于你的問題,我猜應(yīng)該是版本更新的原因,因?yàn)锳ngularJS不同的版本,會(huì)有一些不同的差別,1.2.x以下的版本和1.2.x以上的版本差別還是很多的。
你的這種寫法也是不規(guī)范的,我建議還是從規(guī)范的寫法開始,這樣才會(huì)更快的入手,避免一些不必要的Bug。
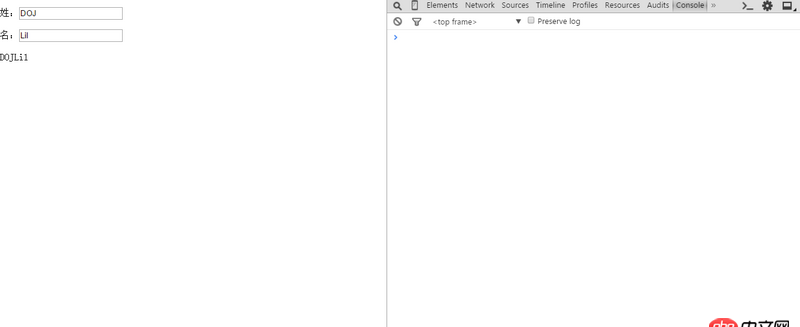
使用1.2.x版本的結(jié)果是這樣的:

沒有報(bào)錯(cuò)。
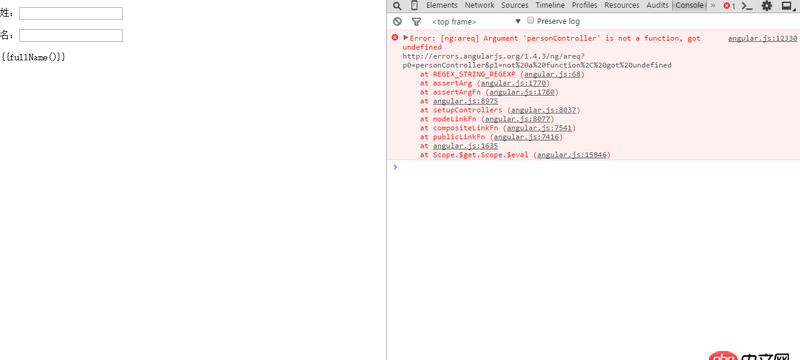
使用1.4.x版本的結(jié)果是這樣的:

報(bào)錯(cuò),Error: [ng:areq] Argument ’personController’ is not a function, got undefined說明Angular沒有發(fā)現(xiàn)這個(gè)控制器,所以你要使用規(guī)范的寫法了。
1.一般的寫法demo2.標(biāo)準(zhǔn)的寫法demo
注:使用的AngularJS版本為1.2.1
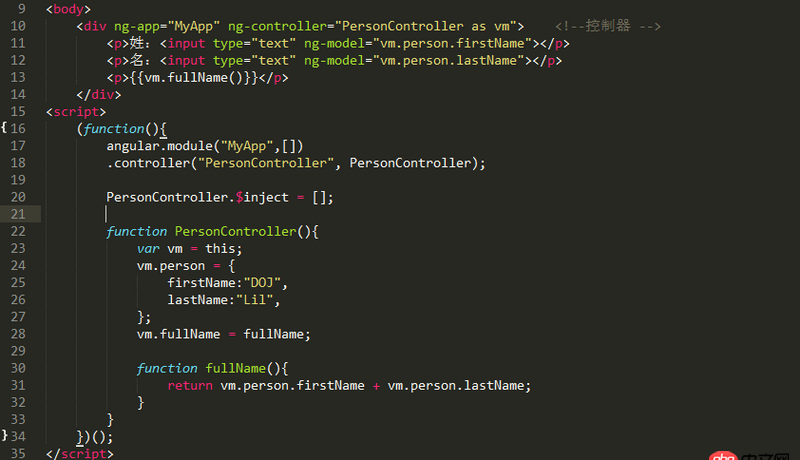
鑒于你的網(wǎng)絡(luò)不是很好,我把那兩個(gè)demo的代碼剪切了一下,你看看1.一般的寫法: 2.標(biāo)準(zhǔn)的寫法(只截取了重要部分):
2.標(biāo)準(zhǔn)的寫法(只截取了重要部分):
1.3版本后 好像記不得了 全局控制器不在有效 現(xiàn)在要定一個(gè)module
相關(guān)文章:
1. apache - 想把之前寫的單機(jī)版 windows 軟件改成網(wǎng)絡(luò)版,讓每個(gè)用戶可以注冊(cè)并登錄。類似 qq 的登陸,怎么架設(shè)服務(wù)器呢?2. javascript - 為什么嵌套的Promise不能按預(yù)期捕獲Exception?3. javascript - 編程,算法的問題4. java - HTTPS雙向認(rèn)證基礎(chǔ)上有無必要再進(jìn)行加簽驗(yàn)簽?5. windows - asp.net連接上mysql之后如何調(diào)用?比如下面的登錄驗(yàn)證功能怎么實(shí)現(xiàn)6. mysql - 面試題:如何把login_log表轉(zhuǎn)換成last_login表?7. 剛放到服務(wù)器的項(xiàng)目出現(xiàn)這中錯(cuò)誤,有高手指點(diǎn)嗎8. css - 手機(jī)qq打開網(wǎng)頁(yè)無法使用文件上傳功能?9. javascript - nodejs實(shí)現(xiàn)異步時(shí)遇到的一個(gè)問題10. css3 - Typecho 后臺(tái)部分表單按鈕在 Chrome 下出現(xiàn)靈異動(dòng)畫問題,求解決

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備