angular.js - Angular雙向綁定失效了!
問題描述
先貼上代碼:
controller:
.controller(’FoldController’, [’$scope’, function ($scope){ $scope.isFolded = true; // 標志是否折疊的狀態}])
directive:
.directive(’fold’, function () { return {restrict: ’A’,link: function (scope, element, attrs) { // 只要點擊其中的內容,讓其折疊回去 element.on(’click’,function () { scope.isFolded = true;element.slideUp();console.log(scope); }); // 折疊的函數 function toggleFold(isFold) {isFold ? element.slideUp() : element.slideDown(); } // 監視是否折疊,即controller里定義的標志 scope.$watch(attrs.fold, function (isFold) {toggleFold(isFold); });} }})
html:
<nav ng-controller='FoldController'> <p class='container'><p class='navbar-header'> <button type='button' ng-click='isFolded=!isFolded'> // 主要是這里 點擊后toggle折疊的標志<span class='icon-bar'></span><span class='icon-bar'></span><span class='icon-bar'></span> </button> <a href='http://www.aoyou183.cn/wenda/14853.html#/index' class='navbar-brand'>Index {{isFolded}}</a> // 為了方便測試,我將折疊表示顯示出來</p> // 這里用directive控制<p fold='isFolded'> <ul class='navbar-nav nav'><li class='active'><a href='http://www.aoyou183.cn/wenda/14853.html#/index'>index</a></li><li><a href='http://www.aoyou183.cn/wenda/14853.html#/about'>about</a></li><li><a href='http://www.aoyou183.cn/wenda/14853.html#/contact'>contact</a></li><li><a href='http://www.aoyou183.cn/wenda/14853.html#/chatroom'>chatroom</a></li> </ul></p> </p></nav>
效果:
折疊時

未折疊時

前提交代完畢,我的期望是:
在未折疊時通過點擊折疊區域,讓其折疊回去,同時改變scope.isFold折疊標志,讓其恢復原狀,
問題是:
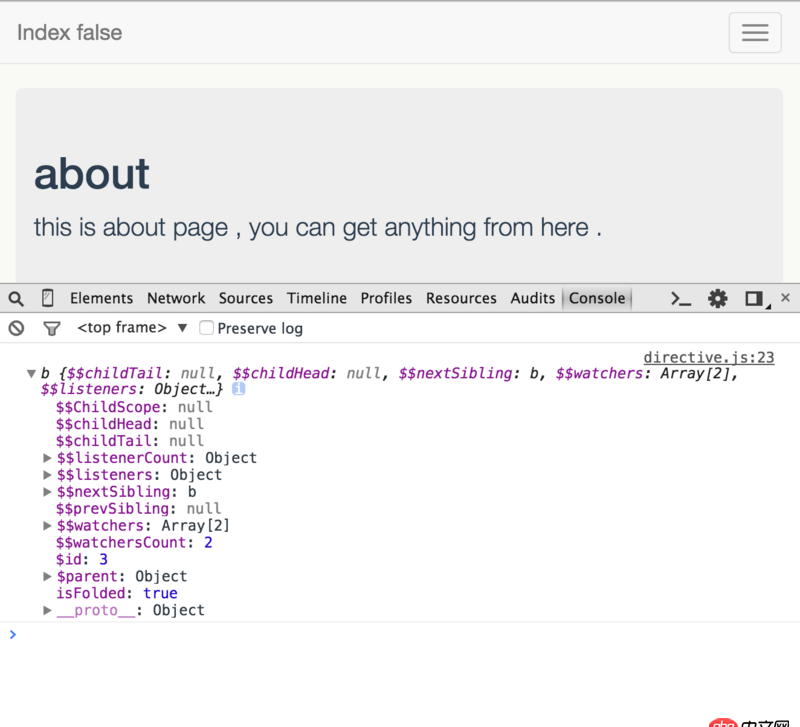
其中會有一個bug,就是我修改了scope.isFold的值,并且驗證了scope的值是被改變的,但是頁面上依然是原值,即雙向綁定失效,看下圖

從圖上的顯示看,折疊區域已經被折疊,下面輸出的scope.isFold也是正常的true,但是頁面頂端上的值卻是false,我驗證過dom元素,是對了,驗證過controller和directive里的scope.isFold的值,是對了,唯獨這個頁面就是對的,這個情況發生的也沒有規律,挺郁悶的,誰來給看看。。。
問題解答
回答1:在你的事件處理函數中 加入 $scope.$apply
回答2:<p fold ng-model='isFolded'> <ul class='navbar-nav nav'><li class='active'><a href='http://www.aoyou183.cn/wenda/14853.html#/index'>index</a></li><li><a href='http://www.aoyou183.cn/wenda/14853.html#/about'>about</a></li><li><a href='http://www.aoyou183.cn/wenda/14853.html#/contact'>contact</a></li><li><a href='http://www.aoyou183.cn/wenda/14853.html#/chatroom'>chatroom</a></li> </ul></p>
js
.directive(’fold’, function () { return {require: ’ngModel’,restrict: ’A’,link: function (scope, element, attrs) { // 只要點擊其中的內容,讓其折疊回去 element.on(’click’,function () { scope.isFolded = true;element.slideUp();scope.$digest();console.log(scope); }); ..... scope.$watch(’isFolded’, function (isFold) {toggleFold(isFold); });回答3:
解決方案是:
在操作完dom元素,修改scope上的屬性值后,scope.$apply更新視圖element.on(’click’, function() { pe.isFolded = !scope.isFolded; element.slideUp(); scope.$apply();})回答4:
其實很多人有個誤區, 就是還在link函數中使用 elemnet.on 這種事件監聽,為什么不用ngClick然后在link中寫一個scope.click函數呢?
除非你用的第三方的jQuery插件
相關文章:
1. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)2. 環境搭建 - anaconda 創建python2.7環境中打開編譯器確是3.6版本3. extra沒有加載出來4. linux - Ubuntu下編譯Vim8(+python)無數次編譯失敗5. html5 - H5頁面喚起APP導航6. javascript - 彈出一個子窗口,操作之后關閉,主窗口會得到相應的響應,例如網站的某些登錄界面,django后臺的管理等,這是怎么實現的呢?7. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?8. mysql replace 死鎖9. list - python 求助10. python - 數據與循環次數對應不上

 網公網安備
網公網安備