文章詳情頁
angular.js - ng-include在加載后莫名被自動注釋掉
瀏覽:76日期:2024-10-12 13:54:09
問題描述
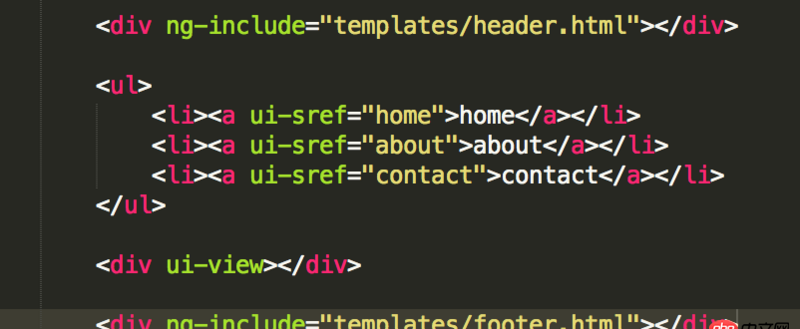
在使用

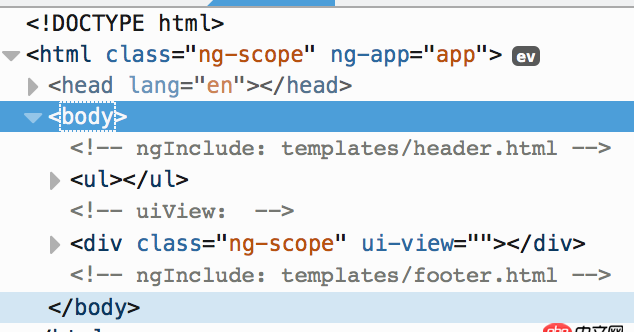
引入后,頁面沒有正常顯示,還自動給我注釋了

不知道是為什么?
問題解答
回答1:已解決~ 在內部再套對單括號即可:
<p ng-include='’templates/footer.html’'></p>
相關文章:
1. javascript - npm下載的模塊不完整是什么問題?2. java - Spring事務回滾問題3. apache - 本地搭建wordpress權限問題4. c++ - 如何在python的阻塞的函數中獲取變量值5. node.js - 我想讓最后進入數據庫的數據,在前臺最先展示,如何做到?6. wordpress - Nginx中禁止訪問txt,robots.txt文件例外,規則該怎么寫?7. 剛放到服務器的項目出現這中錯誤,有高手指點嗎8. python - django 按日歸檔統計訂單求解9. python 操作mysql如何經量防止自己的程序在之后被惡意注入(說白了就是問一下python防注入的一些要點)10. mysql - 面試題:如何把login_log表轉換成last_login表?
排行榜

 網公網安備
網公網安備