angular.js - angularjs $resource發出的post請求如何詳細設置?
問題描述
angular的service是這樣定義的(定義loginModule在另一個文件里,所以這里只是引用,沒有寫第二個參數):
angular.module(’loginModule’).factory(’askSecCode’,[’$resource’, function askSecCodeFactory($resource){return $resource(’http://192.168.31.108:8080/retailer/user/auth’,{},{crossOrigin:’Anonymous’,userName:’QD100’,userPass:’1234’,checkCode:’1234’}); }]);
在controller里面是這樣使用service的:
$scope.loginJump = function(info){ askSecCode.save({ userName:info.staffID, userPass:info.password, checkCode:info.security},function(){ console.log(’post sent’);} ); //TODO: ??[?????????????????????][????] //TODO: ????????location.assign();};
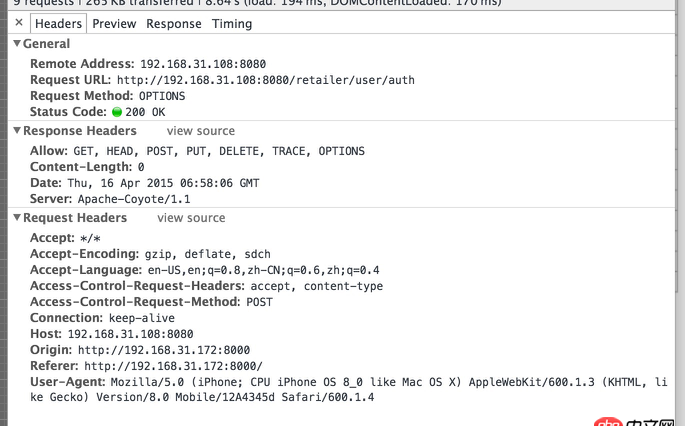
結果發出的請求如下:

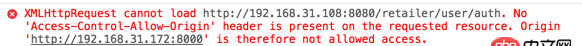
而且請求結果是報錯

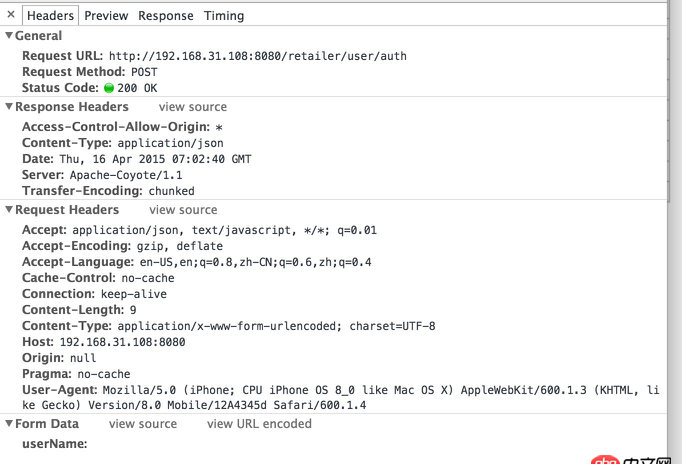
我用jquery在同一位置請求是成功的,請求詳情如下,和angular的請求確實不一樣
求助:我如何讓angularjs發出的請求,像jquery那樣能被后端當作CORS跨域請求接受?
問題解答
回答1:你的問題是由于header里的content-type不一致。在jquery里默認是application/x-www-form-urlencoded,而在angular里默認是application/json。你要想angular也和jquery發出的請求一樣,就把resources的header改一下吧
回答2:后端設置
header(’Access-Control-Allow-Origin:http://192.168.31.172:8000’);
相關文章:
1. javascript - 微信網頁開發從菜單進入頁面后,按返回鍵沒有關閉瀏覽器而是刷新當前頁面,求解決?2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. mysql replace 死鎖4. mysql - C#連接數據庫時一直這一句出問題int i = cmd.ExecuteNonQuery();5. python - 數據與循環次數對應不上6. extra沒有加載出來7. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?8. 環境搭建 - anaconda 創建python2.7環境中打開編譯器確是3.6版本9. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖10. mysql - ubuntu開啟3306端口失敗,有什么辦法可以解決?

 網公網安備
網公網安備