angular.js - 怎么用Angularjs 來實現如圖
問題描述

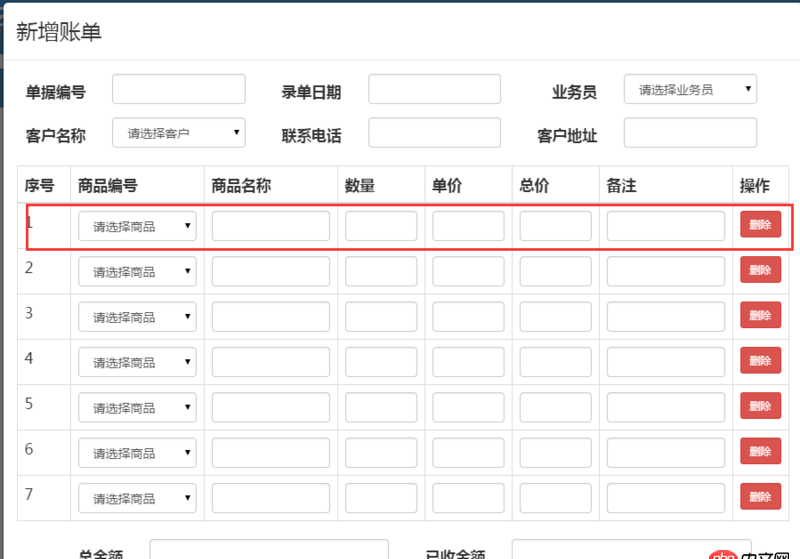
每一行作為一個訂單商品詳情選擇商品填充商品名稱,價格數量默認為1,價格和數量可以手動修改,總價不能修改 總價=數量*單價;
怎么綁定這個每一行的model啊
問題解答
回答1:寫了一個sample做參考:
<body ng-app='orderSum'> <table ng-controller='orderController'><thead> <tr><th>序號</th><th>數量</th><th>單價</th><th>總價</th> </tr></thead><tbody ng-repeat='order in orders track by $index'> <tr><td>{{ $index+1 }}</td><td><input ng-model='order.count'></td><td><input ng-model='order.price'></td><td><input readonly='true' value='{{ order.count * order.price }}'></td> </tr></tbody> </table> <script> var myApp = angular.module('orderSum',[]); myApp.controller('orderController',[’$scope’,function($scope){$scope.orders=[];$scope.orders.length=10; }]); </script></body>回答2:
ng-repeat + array.push({id:1,name:’’,price:0,num:0})
ng-repeat=’x in array’
ng-model=’x.num’
ng-model=’x.price’
ng-bind=’x.num * x.price’
回答3:ngRepeat
相關文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. mysql - 如何在有自增id的情況下,讓其他某些字段能不重復插入4. python小白,關于函數問題5. django - Python error: [Errno 99] Cannot assign requested address6. angular.js - 百度支持_escaped_fragment_嗎?7. java - 線上應用,如果數據庫操作失敗的話應該如何處理?8. node.js - win 下 npm install 遇到了如下錯誤 會導致 無法 run dev么?9. python小白 關于類里面的方法獲取變量失敗的問題10. Python2中code.co_kwonlyargcount的等效寫法

 網公網安備
網公網安備