文章詳情頁
angular.js - ng-grid 和tabset一起用時,grid width默認特別小
瀏覽:234日期:2024-10-14 13:15:45
問題描述
用ui-bootstrap的tabset 和 ng-grid 結合,做了下面的效果。
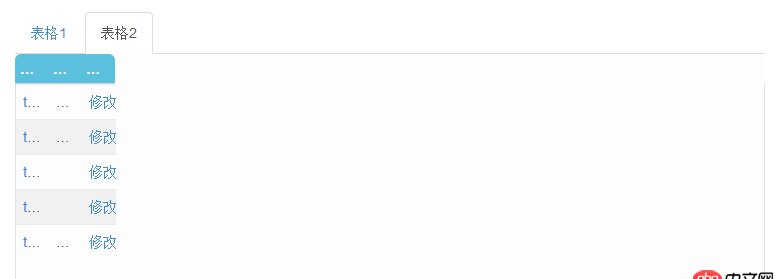
tab切換到第二個標簽后,默認展示的grid如下圖,自動生成的width只有100px,明顯不對啊(⊙o⊙)
用過ng-grid的應該都遇到過這個問題吧,大神們求解答!小女子已經無力回天了!嗚嗚嗚~~~~(>_<)~~~~

問題解答
回答1:用trick的方式解決了
<ul class='nav nav-tabs'><li ng-class='active'> <a ng-click='showGrid=true;active=’active’;active2=’’'>表格1</a></li><li ng-class='active2'> <a ng-click='showGrid=false;active=’’;active2=’active’'>表格2</a></li> </ul> <p ng-if='showGrid' ng-grid='gridOptions'></p> <p ng-if='!showGrid' ng-grid='gridOptions2'></p>
排行榜

 網公網安備
網公網安備