文章詳情頁
無法獲取顏色值
瀏覽:87日期:2022-06-22 17:39:28
問題描述
<form>
<div>
<input type="color" name="color" id="color"> <input type="button" name="btn" id="btn" value="獲取顏色">
<input type="text" name="color_value" id="color_value"> </div></form>
<script> document.getElementById('btn').onclick=function(){ document.getElementByid('color_value').value=document.getElementByid('color').value; } </script>
我的代碼哪里有問題?
問題解答
回答1:你這獲取的是DOM的value,并沒有涉及到顏色啊。。。
上一條:http后帶s和不帶s有什么區別嗎?下一條:關于圖片無法順利顯示的疑問
相關文章:
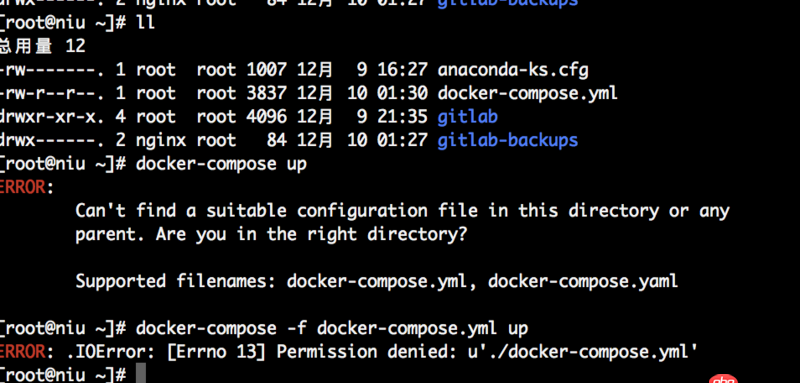
1. docker-compose 為何找不到配置文件?2. ddos - apache日志很多其它網址,什么情況?3. 請問一下各位老鳥 我一直在學習獨孤九賤 現在是在tp5 今天發現 這個系列視頻沒有實戰4. android - E/dalvikvm: Could not find class java.nio.file.Path,5. boot2docker無法啟動6. python是怎么實現過濾 #注釋代碼的?7. javascript - 前端開發 本地靜態文件頻繁修改,預覽時的緩存怎么解決?8. mysql數據庫每次查詢是一條線程嗎?9. python - linux怎么在每天的凌晨2點執行一次這個log.py文件10. 使用uuid,并不能利用mysql的索引,有什么解決辦法?
排行榜

 網公網安備
網公網安備