javascript - vue-cli項(xiàng)目中,獲取微信access_token時(shí)遇到的跨域問題
問題描述
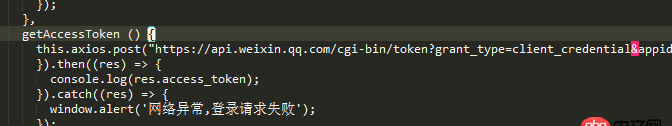
 圖一想通過請(qǐng)求拿到微信的access_token
圖一想通過請(qǐng)求拿到微信的access_token
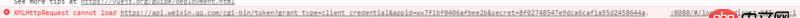
 但是控制臺(tái)出現(xiàn)跨域請(qǐng)求失敗
但是控制臺(tái)出現(xiàn)跨域請(qǐng)求失敗
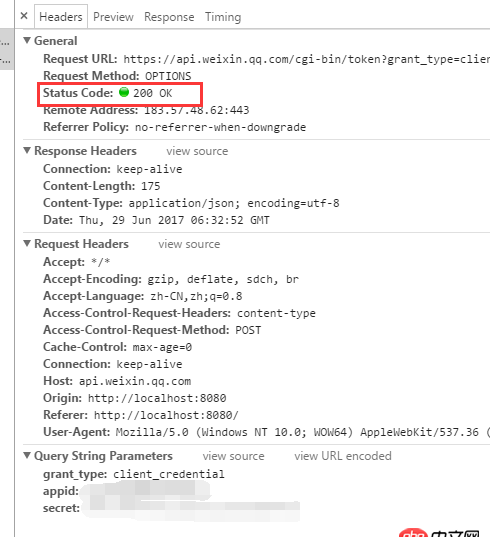
 請(qǐng)求的headers
請(qǐng)求的headers
 返回?cái)?shù)據(jù)正確
返回?cái)?shù)據(jù)正確
求問大神,vue中的axios能使用jsonp嗎?或者如何解決這個(gè)跨域拿到access_token的問題??
問題解答
回答1:access_token 這個(gè)東西不建議從前臺(tái)獲得,這個(gè)需要后臺(tái)獲得并進(jìn)行處理,你請(qǐng)求的字符串中有你微信公眾平臺(tái)關(guān)鍵信息,后臺(tái)模擬http請(qǐng)求去處理,access_token這個(gè)一天最多獲取2000次在有效時(shí)間到期之前都是有效的你需要把他存儲(chǔ)到數(shù)據(jù)庫或者什么地方需要的時(shí)候判斷是否過期,未過期則直接使用,過期則重新獲取
回答2:關(guān)于axios使用jsonp,需要單獨(dú)安裝npm包。
npm install jsonp --savevar jsonp = require(’jsonp’);jsonp(’http://www.example.com/foo’, null, function (err, data) { if (err) { console.error(err.message); } else { console.log(data); }});
相關(guān)鏈接https://github.com/mzabriskie...
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備