javascript - 百度echarts series數(shù)據(jù)更新問題
問題描述
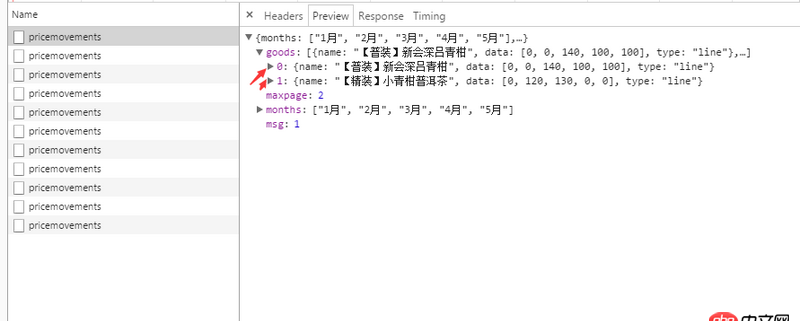
我直接上個演示地址吧,方便查看問題所在,代碼也是寫在頁面中的默認(rèn)先請求一次,然后定時器,每隔一段時間去請求數(shù)據(jù),更新圖表,但是發(fā)現(xiàn)我請求成功后,想重新 Tcharts.setOption(option)的時候,還是存在著上一次的數(shù)據(jù),比如我第一次請求是2條數(shù)據(jù),然后渲染沒有問題,第二次請求返回1條數(shù)據(jù)的時候,渲染有問題,圖表還存在著上一次的數(shù)據(jù)
我截了下ajax請求的圖片

var maxpage = 1; var dataPage = 1; var option = {}; var dataArray ,xAxisArray,legendArray; var Tcharts = echarts.init(document.getElementById(’Tcharts’)); Tcharts.setOption({title: { //是否顯示標(biāo)題組件 show : false},tooltip: { trigger: ’axis’},legend: { data:[], left : ’auto’, right : ’0’, top : ’0’, bottom : ’auto’, padding : 5, itemWidth : 10, itemGap : 20},grid: { show : true, left: ’0’, right: ’3%’, bottom: ’0’, top: ’15%’, containLabel: true, borderColor : ’#ffffff’},toolbox: { show : false, feature: {saveAsImage: {} }},xAxis: { show : true, type: ’category’, data: [], nameGap : 10, boundaryGap : false, nameTextStyle : {color : ’#f2f2f2’ }, axisLabel : { }, axisLine : {show : false,onZero : true,lineStyle : { color : ’#999999’, fontWeight : ’bold’} }, splitLine : {show : false }, axisTick : {lineStyle : { color : ’#ff5a2a’, width : 1},show : false //是否顯示坐標(biāo)軸刻度 }},yAxis: { type: ’value’, axisLine : {show : true,onZero : true,lineStyle : { color : ’#999999’, fontWeight : ’bold’} }, axisLabel : { }, axisTick : {show : false //是否顯示坐標(biāo)軸刻度 }},series: [],textStyle : { fontFamily : ’Helvetica Neue,Helvetica,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Arial,sans-serif’},color : [’#ff5a2a’,’#a981f3’,’#1496ec’,’#55ea84’] //線條顏色列表 }); Tcharts.showLoading({text: '圖表數(shù)據(jù)正在努力加載...' }); //withDate function withDate(data){dataArray = [];xAxisArray = [];legendArray = [];var goods = data.goods,months = data.months;if (data.msg === 1) { for (var g = 0;g < goods.length;g++) {dataArray.push(goods[g]);legendArray.push({icon : ’circle’,name : goods[g].name}); } for (var m = 0;m < months.length;m++) {xAxisArray.push(months[m]); } option = {legend: { data : legendArray},xAxis : { data : xAxisArray},series : dataArray } //console.log(dataArray +':' + xAxisArray + ':' + legendArray); Tcharts.setOption(option);}else {} } //ajax function getDate(){$.ajax({ type: 'post', url: 'http://wy.woawin.com/verify/pricemovements', data : {dataPage : dataPage}, dataType : 'json', async : true, success : function(data){Tcharts.hideLoading();withDate(data);dataPage ++;maxpage = data.maxpage; }}); } getDate(); window.setInterval(function(){if( maxpage >= dataPage){ getDate();}else{ dataPage = 1; getDate();} },10000);
在線演示地下 演示效果
問題解答
回答1:echarts的setOption說了如果新數(shù)據(jù)沒有覆蓋掉原來的數(shù)據(jù),那么原來數(shù)據(jù)會繼續(xù)重用。
你的series.data之前是一個[{},{}]這樣的形式,重新setOption的時候應(yīng)該是這樣的[{}],另外一個對象就繼續(xù)重用了。
題主可以試試每次都傳兩個進(jìn)去,如果沒有數(shù)據(jù)就傳一個空對象。
個人推測,有什么不對還望指正
let dataArr = [];promise.then(result) { dataArr.fill({}); result.data.forEach((item, index) => dataArr[index] = item); // 使用dataArr 進(jìn)行渲染}
相關(guān)文章:
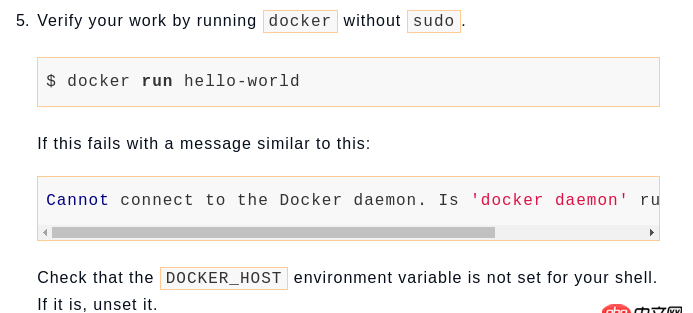
1. angular.js - angularjs的自定義過濾器如何給文字加顏色?2. javascript - 最終生成的jsBundle文件壓縮問題3. python - TypeError: tryMsgcode() takes exactly 2 arguments (0 given)4. 關(guān)于docker下的nginx壓力測試5. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.6. 關(guān)于Java引用傳遞的一個困惑?7. android clickablespan獲取選中內(nèi)容8. javascript - canvas 裁剪空白區(qū)域9. 如何分別在Windows下用Winform項模板+C#,在MacOSX下用Cocos Application項目模板+Objective-C實現(xiàn)一個制作游戲的空的黑窗口?10. node.js - 如何在服務(wù)器部署vuejs項目?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備