python - 如何查看 flask 最終輸出的jinja模板
問題描述
我在模板中寫了個 for 循環,類似 {% for n in Data %} 這樣的,然后我想看 flask 把這個 for 循環展開后最終生成的模板文件,應該怎么去查看? 我不要通過瀏覽器查看源代碼的方式。
問題解答
回答1:flask 使用jinja模塊,直接調用就可以了, 如下
In [5]: from jinja2 import TemplateIn [6]: template = Template(’{% for n in Data %} {{ n}} {% endfor %}’)In [7]: Data = range(10) ...: In [8]: template.render(Data=Data) ...: Out[8]: u’ 0 1 2 3 4 5 6 7 8 9 ’
參考:http://docs.jinkan.org/docs/j...
回答2:使用 render_template_string 即可, 傳參方式和 render_template 類似,只是第一個參數為讀取的模板內容, 而不是模板文件路徑示例代碼如下(簡短演示,就不寫路由, 直接用 app_context 模擬訪問):
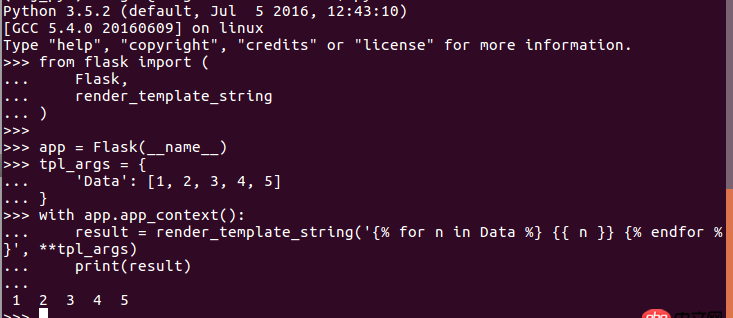
from flask import ( Flask, render_template_string)app = Flask(__name__)tpl_args = { ’Data’: [1, 2, 3, 4, 5]}with app.app_context(): result = render_template_string(’{% for n in Data %} {{ n }} {% endfor %}’, **tpl_args) print(result)
輸出如下:
相關文章:
1. javascript - webpack1和webpack2有什么區別?2. Python2中code.co_kwonlyargcount的等效寫法3. django - Python error: [Errno 99] Cannot assign requested address4. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?5. python小白 關于類里面的方法獲取變量失敗的問題6. javascript - vscode alt+shift+f 格式化js代碼,通不過eslint的代碼風格檢查怎么辦。。。7. java - 線上應用,如果數據庫操作失敗的話應該如何處理?8. python小白,關于函數問題9. [python2]local variable referenced before assignment問題10. python - vscode 如何在控制臺輸入

 網公網安備
網公網安備