javascript - innerHTML如何去除縮進
問題描述
已解決各位好:
欲在html中用template標簽里面寫Markdown,再用js對Markdown進行處理轉換成html,局部dom結構如下:
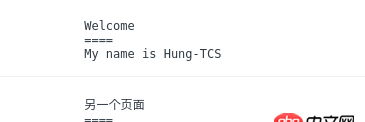
<p class='content'> <template type='markdown'> Welcome ==== My name is Hung </template></p><script type='text/javascript'> document.addEventListener(’DOMContentLoaded’ ,function (event){ var $templates = document.querySelectorAll(’template[type='markdown']’) $templates.forEach(function ($template){ console.log(marked($template.innerHTML)); }) })</script>
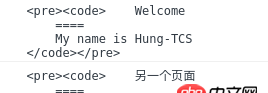
但是因為template標簽有縮進,導致了marked把內容當做段落代碼處理:


請問又沒法辦法清除這些縮進,但是又不影響正常縮進的方式,或者不用template標簽的其他方式
問題解答
回答1:給你一個思路,統計每一行前面的空白符,得到一個最小值,再按這個最小值清除
補上代碼
document.querySelectorAll(’template[type='markdown']’).forEach($template => { var lines = $template.innerHTML.split(/rn|n/) var trimLen = lines.reduce((minLen, line) => { var len = (/S/.exec(line) || {index: 0}).index if (len < minLen) { return len } return minLen }, Infinity) if (trimLen > 0) { lines = lines.map(line => line.slice(trimLen)) } console.log(marked(lines.join(’n’)))})回答2:
document.querySelectorAll(’template[type='markdown']’).forEach(($template) => { let lines = $template.innerHTML.split(’n’) let linesNum = lines.length if (linesNum > 0){ !!/^s*$/.test(lines[0]) && lines.shift() !!/^s*$/.test(lines[linesNum-1]) && lines.pop() } let markdown = lines.map(line => line.substring(Math.min(...lines.map(line => line.match(/^s*/)[0].length)))).join(’n’) $template.parentElement.innerHTML = marked(markdown)})
相關文章:
1. javascript - vue 移動端的input 數字輸入優化2. 數據庫 - mysql如何處理數據變化中的事務?3. java - ehcache緩存用的是虛擬機內存么?4. javascript - 有什么兼容性比較好的辦法來判斷瀏覽器窗口的類型?5. android - java 泛型不支持數組,那么RxJava的Map集合有什么方便的手段可以定義獲得一串共同父類集合數據呢?6. 為什么我ping不通我的docker容器呢???7. java - mongodb分片集群下,count和聚合統計問題8. 關于docker下的nginx壓力測試9. java - 靜態屬性中的賦值和靜態代碼塊中的賦值有什么區別?10. javascript - nidejs環境設置操作一直出現這種問題怎么解決?

 網公網安備
網公網安備