文章詳情頁
css - 移動端h5播放器問題求解決,急急
瀏覽:141日期:2022-11-17 14:55:42
問題描述
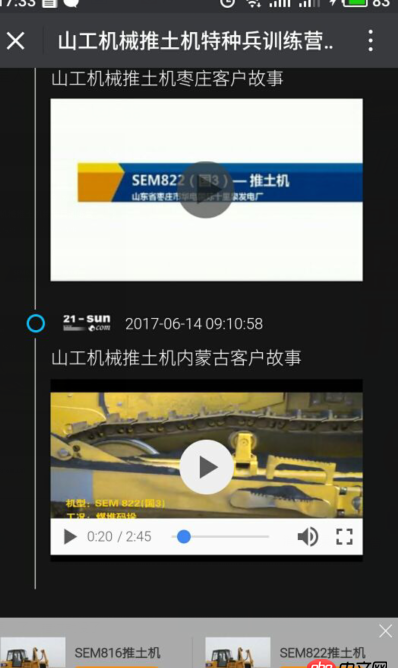
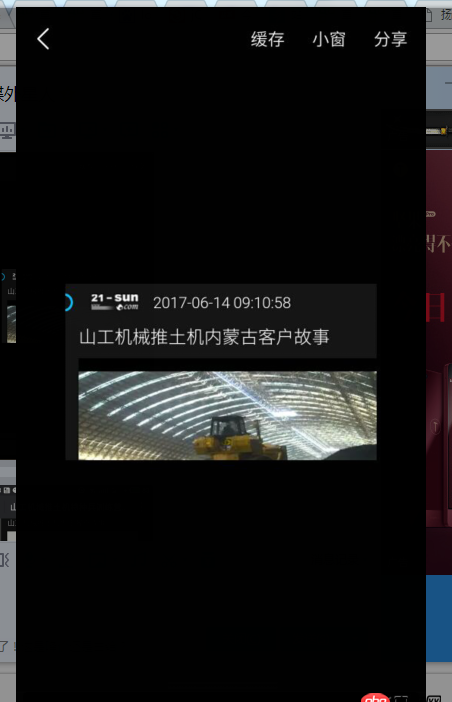
 點擊播放最后一個視頻,會出現下邊這個情況
點擊播放最后一個視頻,會出現下邊這個情況
 是什么原因,關鍵是這些元素不在一個盒子里面
是什么原因,關鍵是這些元素不在一個盒子里面
問題解答
回答1:歡迎你一腳邁入x5同層播放器深坑,官方參考。
x5下的video標簽默認都是在最前的,你想高過它得給video容器加絕對定位,然后改z-index才有可能。
標簽:
CSS
相關文章:
排行榜

 網公網安備
網公網安備