javascript - 怎么判斷touchmove的移動的角度
問題描述

根據手勢的旋轉進行旋轉,怎么判斷手勢的角度呢
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>buju</title> <style type='text/css'>#wrap{height: 100px;width:100px;background:red; }</style></head><body> <p id='wrap'> </p> <script type='text/javascript'> var box=document.getElementById('wrap'); box.addEventListener('touchmove',function(ev){console.log(ev.targetTouches[0]); }) </script></body></html>
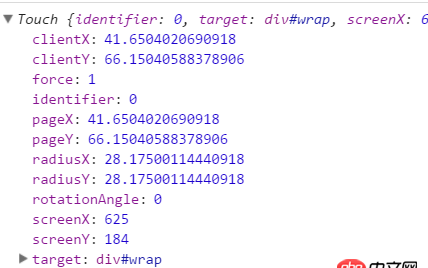
 簡單的打印了下沒有好的思路這些參數沒有關于角度的問題啊。
簡單的打印了下沒有好的思路這些參數沒有關于角度的問題啊。
問題解答
回答1:這個得自己算的.得算出觸點跟中心點的偏移量, 然后用三角函數算出角度.以前寫過有點類似的東西, 你可以拿來參考下.https://jsfiddle.net/4pn3a5vy/
回答2:這個問題挺有意思,嘍上說的是鼠標移動問題。我覺得還是坐標移動的問題,取到開始的點坐標,和結束的點坐標,然后計算出結束點在哪個方向,然后粗略計算出是順時針還是逆時針,想做的完美點,加移動響應時間用來判斷旋轉幅度,妥妥的
回答3:這個需要你存儲個touchstart事件觸發的位置,然后再和touchmove事件觸發的位置計算得出才行。
相關文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. javascript - 求幫助 , ATOM不顯示界面!!!!4. mysql - 請問數據庫字段為年月日,傳進的參數為月,怎么查詢那個月所對應的數據5. python - 如何判斷字符串為企業注冊名稱6. php - 微信開發驗證服務器有效性7. python中怎么對列表以區間進行統計?8. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?9. javascript - js setTimeout在雙重for循環中如何使用?10. html - 移動端radio無法選中

 網公網安備
網公網安備