文章詳情頁(yè)
css - bootstrap 怎么讓文字壓在線上?
瀏覽:93日期:2022-11-24 10:36:49
問題描述
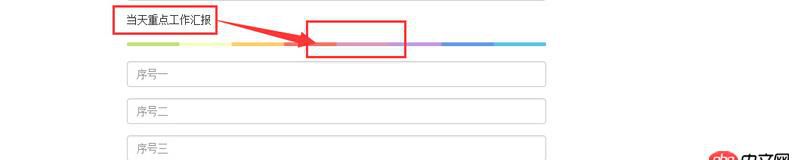
<p>當(dāng)天重點(diǎn)工作匯報(bào)</p> <hr /> <p class='form-group'><input type='text' name='display_name' placeholder='序號(hào)一' tabindex='3' /> </p><p class='form-group'><input type='text' name='display_name' placeholder='序號(hào)二' tabindex='3' /> </p>
效果
請(qǐng)問怎么把文字壓在線上居中顯示呢?
問題解答
回答1:p{text-align:center}hr.colorgraph{margin-top:-30px}
標(biāo)簽:
CSS
相關(guān)文章:
1. MySQL數(shù)據(jù)庫(kù)中文亂碼的原因2. 在windows下安裝docker Toolbox 啟動(dòng)Docker Quickstart Terminal 失敗!3. docker gitlab 如何git clone?4. angular.js - 關(guān)于$apply()5. angular.js - angularjs的自定義過濾器如何給文字加顏色?6. docker-compose 為何找不到配置文件?7. docker api 開發(fā)的端口怎么獲取?8. dockerfile - 我用docker build的時(shí)候出現(xiàn)下邊問題 麻煩幫我看一下9. angular.js - Ionic 集成crosswalk后生成的apk在android4.4.2上安裝失敗???10. dockerfile - 為什么docker容器啟動(dòng)不了?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備