文章詳情頁
javascript - 兩個span分別點擊 都會出現一個ul列表 點擊 ul li的值 賦給當前點擊的這個span?
瀏覽:86日期:2022-11-24 14:38:36
問題描述
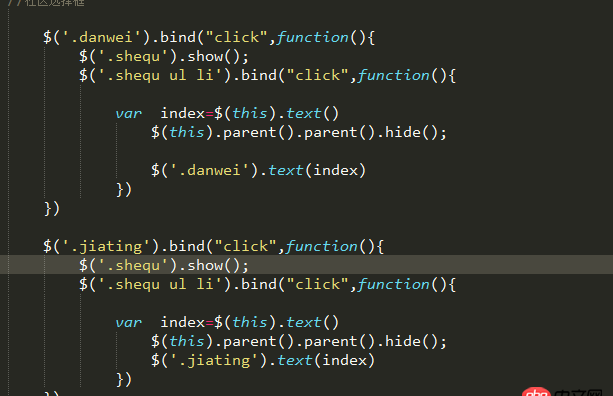
我寫了兩個span分別點擊的時候都可以使這個ul列表出現 但是 當點擊這個ul li 的時候 兩個span的值全被附上了當其中 一個改變的時候 另一個也會隨著變化 我的原意是 點那個 那個被賦值 求大神解決

問題解答
回答1:你的代碼就是這樣的啊,如果你要實現你要的效果,你需要在 家庭和單位弄一個變量,如
var isJiatin = true; //我們默認是家庭$(’.jiatin’).on(’click’, function(){ isJiatin = true; $(’.shequ ul li’).show();})$(’.danwei’).on(’click’, function(){ isJiatin = false; $(’.shequ ul li’).show();})$(’.shequ ul li’).on(’click’, function(){ //先判斷是家庭還是社區 //do something })
就醬
標簽:
JavaScript
相關文章:
1. macos - mac下docker如何設置代理2. java - 請問在main方法中寫成對象名.屬性()并賦值,與直接參參數賦值輸錯誤是什么原因?3. MySQL數據庫中文亂碼的原因4. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””5. docker不顯示端口映射呢?6. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?7. android studio總是在processes running好久8. angular.js - 關于$apply()9. docker-compose 為何找不到配置文件?10. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下
排行榜

 網公網安備
網公網安備