文章詳情頁
css - 關于Flex布局的問題
瀏覽:123日期:2022-11-27 13:09:13
問題描述
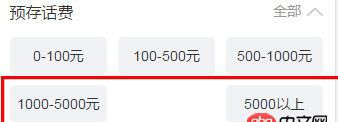
我用flex布局代碼是這樣:.cszgroup-ul{ display: flex; justify-content: space-between; flex-wrap: wrap; margin-top: 15px; padding-bottom: 5px;}.cszgroup-ul li{ width: 31%; margin-bottom: 10px;}結果是這樣:
我的問題是:第二排紅線框部分,如何才能左對齊
問題解答
回答1:沒試, 但是我想到了一個簡單的辦法? 在倒數第二的位置加一個占位的p, 將它的visibility設置為hidden, 如何?
回答2:cszgroup-ul { justify-content: flex-start;}回答3:
如果你那些li不是動態加載進來的,有個笨辦法,寫一個空的li,撐起來。
回答4:沒有什么好辦法,添加額外的li來占位,等這里的li渲染完了再動態地添加額外節點占位。
回答5:最后一個給他margin-left:auto;
標簽:
CSS
相關文章:
1. [python2]local variable referenced before assignment問題2. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?3. javascript - js setTimeout在雙重for循環中如何使用?4. javascript - 我的站點貌似被別人克隆了, google 搜索特定文章,除了域名不一樣,其他的都一樣,如何解決?5. python - 如何判斷字符串為企業注冊名稱6. php - 微信開發驗證服務器有效性7. python中怎么對列表以區間進行統計?8. javascript - 求幫助 , ATOM不顯示界面!!!!9. html - 爬蟲時出現“DNS lookup failed”,打開網頁卻沒問題,這是什么情況?10. html - 移動端radio無法選中
排行榜

 網公網安備
網公網安備