javascript - js中關(guān)于閉包的問題,昨晚糾結(jié)到了現(xiàn)在,已經(jīng)快死了
問題描述


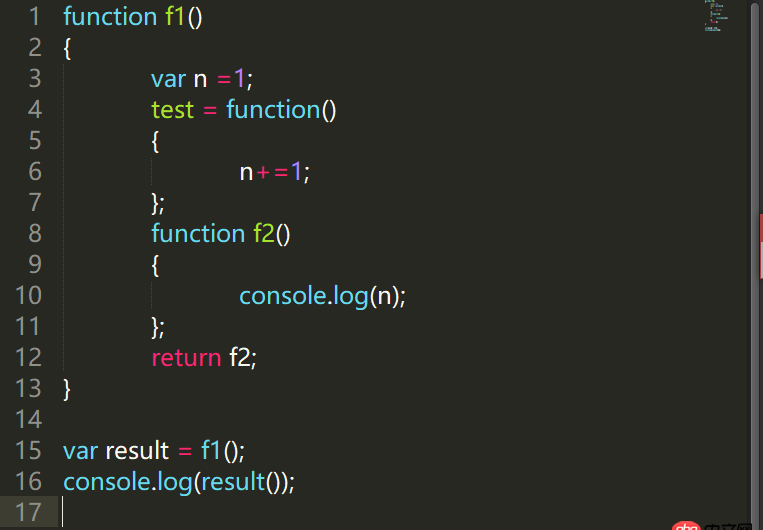
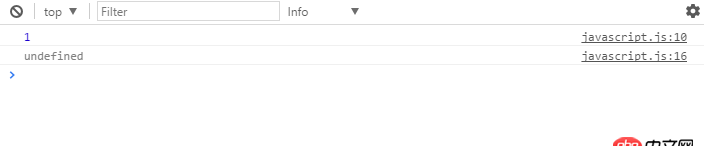
因?yàn)閯倓傞_始學(xué)習(xí)閉包很多地方?jīng)]能理解到,如圖所示在控制臺(tái)中的 undefined是如何得到的? 我只執(zhí)行了返回函數(shù)呀,為什么會(huì)有兩個(gè)執(zhí)行結(jié)果?請大佬們詳解下~
問題解答
回答1:你可以重最低下兩段代碼可以說起var result = f1(); 變量指向函數(shù)console.log(result()) 其實(shí)可以轉(zhuǎn)話為 f1()()即函數(shù)執(zhí)行 f1()返回的函數(shù),即f2() 所以首先會(huì)執(zhí)行 f1()下的f2() 函數(shù) 再執(zhí)行f1()所以首先console.log(n) 即1在執(zhí)行函數(shù)f1()時(shí)候return f2 ,但由於函數(shù)沒有對(duì)返回值,所以打印出undefined
回答2:實(shí)質(zhì)上就是
var n = 1;function f2() { console.log(n);}console.log(f2())
因?yàn)槟鉬2并沒有返回值,所以就是undefined
回答3:console.log(result()) 先輸出1, 因?yàn)閞esult()調(diào)用了f2()在輸出undefined, 因?yàn)閞esult()沒有返回值
回答4:http://www.liaoxuefeng.com/wi...
建議你看下這個(gè)
回答5:首先 result=f1(); 此時(shí)result=f2;然后console.log(result());先執(zhí)行result也就是f2 打印了n的值因?yàn)槟銢]有執(zhí)行test,所以n為1所以打印的是 1 然后 執(zhí)行 console.log(result());因?yàn)閞esult()沒有返回值所以是undefined。
回答6:console.log(console.log())肯定是undefined,大兄弟

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備